

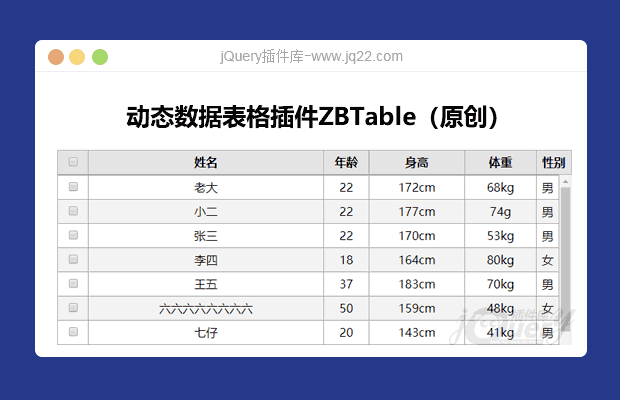
插件描述:能够根据后台传来的JSON数据动态创建的基本功能的JQuery表格插件
发布时间:2018-12-4 23:24
插件说明
evenRowClass、oddRowClass、curRowClass为样式,可自定义;
overflowHeight参数为表格tbody出现滚动条的高度;
titles参数里 title为表头文字描述、keyName为JSON格式数据中的key、checkBox为展示为复选框、width可自定义宽度;
data参数绑定数据;
插件使用的demo:
$('#test').ZBTable({
//evenRowClass:'zbt-evenRow',//表格偶数行样式
//oddRowClass:'zbt-oddRow',//表格奇数行样式
//curRowClass:'zbt-curRow',//表格hover样式
//overflowHeight: "260px",//出现滚动条的高度
titles:[{
title: "id",
keyName: "id",
width: 40,
checkBox: true
},
{
title:"姓名",
keyName:"name"
},{
title:"年龄",
keyName:"age",
width: 60
},{
title:"身高",
keyName:"height"
},{
title:"体重",
keyName:"weight"
},{
title:"性别",
keyName:"sex"
}],
data: testData
});此插件是本人第一个发布的插件,也是第一次编写的JQuery插件。设置为需要jq币是为了能够下载更多的其他插件进行观摩、学习和改造,再发不出来。小小的一个币希望菜鸟本人帮助到的你们能够理解和支持。在此之后的插件将会免费开源。
下一个版本的table插件将会添加分页功能,并提供获取表格里的值的外部调用方法,并将免费开源,Thanks。
PREVIOUS:
NEXT:
相关插件-图表

轻量级图形报表插件JSCharts
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔