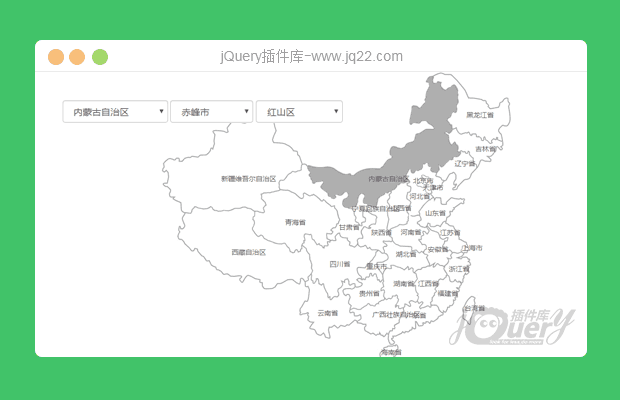
插件描述:全国各地省市区三级联动,手动输入地址结合百度地图查询位置
// 在指定容器创建地图实例并设置最大最小缩放级别
var map = new BMap.Map("allmap", {
minZoom: 4,
maxZoom: 19
});
// 初始化地图,设置中心点和显示级别
map.centerAndZoom(new BMap.Point(116.38, 39.90), 4);
// 开启鼠标滚轮缩放功能,仅对PC上有效
map.enableScrollWheelZoom(true);
// 将控件(平移缩放控件)添加到地图上
map.addControl(new BMap.NavigationControl());
// 创建位置检索、周边检索和范围检索
var local = new BMap.LocalSearch(map, {
renderOptions: {
map: map
}
});
var geocoder = new BMap.Geocoder();
map.addEventListener("click", function(e) { //给地图添加点击事件
geocoder.getLocation(e.point, function(rs) {
alert(rs.address); //地址描述(string)
console.log(rs.addressComponents); //结构化的地址描述(object)
console.log(rs.addressComponents.province); //省
console.log(rs.addressComponents.city); //城市
console.log(rs.addressComponents.district); //区县
alert(rs.addressComponents.street); //街道
alert(rs.addressComponents.streetNumber); //门牌号
console.log(rs.surroundingPois); //附近的POI点(array)
console.log(rs.business); //商圈字段,代表此点所属的商圈(string)
});
});
// 获取省市区选中select框值,发起检索
function theLocation() {
var province = $("#province10").val();
var city = $("#city10").val();
var district = $("#district10").val();
var address = document.getElementById("cityName").value;
/*if (city != "") {
local.search(city);
} */
local.search(province + city + district + address);
};
PREVIOUS:
NEXT:
相关插件-地图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔