

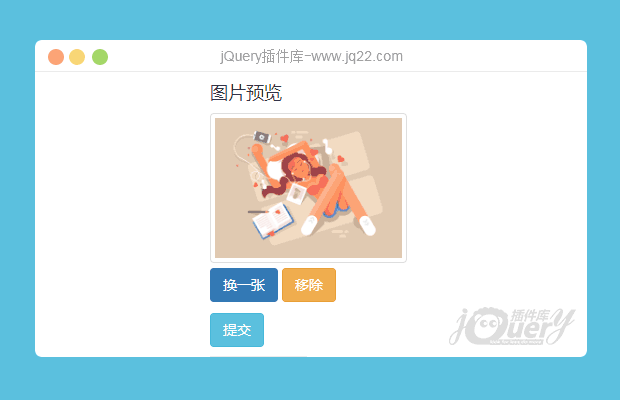
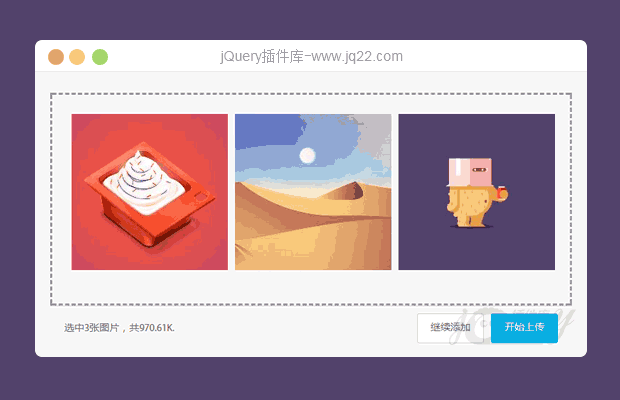
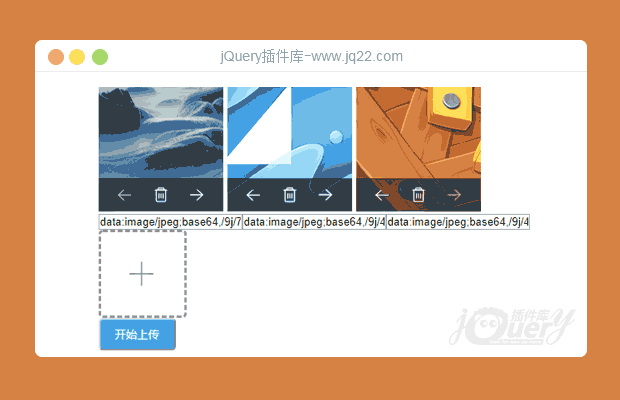
插件描述:多图上传,可排序,根据网上的代码进行二次开发Ie兼容没测试过,样式可以自己定义,也可以自行修改js文件
注:如果您在演示时一次上传多张大图时会将图片转为Base64编码可能会有点卡
更新时间:2018/12/29 上午11:32:51
更新说明:版本提交错误,最新版本
更新时间:2018/12/20 上午11:09:55
更新说明:更改删除第一个li的图片,在左右移动出现重复的图片问题
使用方法
引用下列的js文件
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/updateimg.js"></script>
html
<div> <div id="showimg"> <ul id="showui"></ul> <div id="showinput"></div> </div> <div> <input type="file" id="upgteimg" value="" multiple="multiple" /> </div> <button id="submit">开始上传</button> </div>
主要是<ul id="showui"></ul>,这是加载图片的
<input type="file" id="upgteimg" value="" multiple="multiple" />
上传图片
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
魅影 0
2019/6/19 17:39:26
-
移动端拍照的照片回旋转90度怎么判断是拍照的的图片旋转回来
冰凉 0
2019/4/20 8:17:03
-
可以限制上传大小、图片格式和上传个数吗
太多至死不渝的现实虚伪? 0
2019/1/25 16:01:56
-
有这样的问题可以修复一下么,我一张一张上传,最后点击开上上传 代码数组形式传递,但后台接受是一张图片的数据,我要是一次性将文件夹的图片都上传上去之后点击开始上传,接受的图片是所有的。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔