

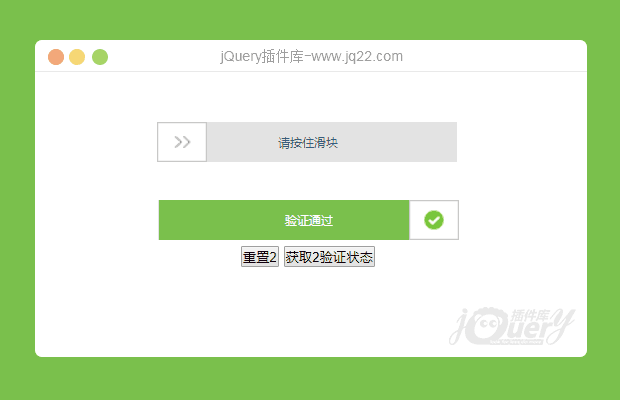
插件描述:用作简单的滑块验证,自己写主要是因为想要重置的方法;其它很多都没有重置的方法,迫不得已,简单封装个
更新时间:2019-08-30 00:02:30
更新说明:优化了验证方法,原验证方法有些许问题
更新时间:2019/2/11 上午9:11:09
更新说明:修改了个 bug getSuccessState 单词写错 已修改。
更新时间:2019/1/9 下午7:16:39
更新说明:修改了个bug
插件使用方法
实例1
<div class="verify-wrap" id="verify-wrap"> </div> <div style="text-align: center;"> <button type="button" id="resetBtn" style="display: inline-block;">重置1</button> <button type="button" id="getState" style="display: inline-block;">获取1验证状态</button> </div>
实例2
<div class="selfDiv" style="width: 600px;margin: 0 auto;"> <div class="verify-wrap" id="verify-wrap2"> </div> </div> <div style="text-align: center;"> <button type="button" id="resetBtn2" style="display: inline-block;">重置2</button> <button type="button" id="getState2" style="display: inline-block;">获取2验证状态</button> </div>
js
var SlideVerifyPlug = window.slideVerifyPlug;
var slideVerify = new SlideVerifyPlug('#verify-wrap', {
wrapWidth: '450', //设置 容器的宽度 ,不设置的话,会设置成100%,需要自己在外层包层div,设置宽度,这是为了适应方便点;
initText: '请按住滑块,123', //设置 初始的 显示文字
sucessText: '验证通过最右边最右边最右边', //设置 验证通过 显示的文字
getSuccessState: function(res) {
//当验证完成的时候 会 返回 res 值 true,只留了这个应该够用了
console.log(res);
}
});
$("#resetBtn").on('click', function() {
slideVerify.resetVerify(); //可以重置 插件 回到初始状态
})
$("#getState").on('click', function() {
alert(slideVerify.slideFinishState); //这个可以拿到 当前验证状态 是否完成})
var slideVerify2 = new SlideVerifyPlug('#verify-wrap2', {
initText: '请按住滑块',
sucessText: '验证通过',
});
$("#resetBtn2").on('click', function() {
slideVerify2.resetVerify();
}) $("#getState2").on('click', function() {
alert(slideVerify2.slideFinishState);
})
})
PREVIOUS:
NEXT:
相关插件-拖和放,验证
讨论这个项目(28)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
出嫁? 0
2020/8/31 15:52:45
-
在getSuccessState方法中判断 手机号号码状态失败的时候,使用slideVerify.resetVerify(); 就会失败
fightingyouth 0
2020/7/18 12:55:43
-
为什么我使用在线的jquery就可以访问 使用本地的js加载就不可以使用呢
Apollo 0
2019/6/25 9:52:02
不设置宽度的时候的bug:拖到底之后动画会重置,bug问题出处已找到解决:(希望免费插件越来越好啦)
//判断当前 按钮 离左侧的距离
getDragBtnLeft:function(){
return parseFloat(this.slideBtn.css('left'));
},
回复
执念!执念! 0
2019/2/2 20:49:38
-
getSuccessState事件不执行,不知道什么原因
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔