

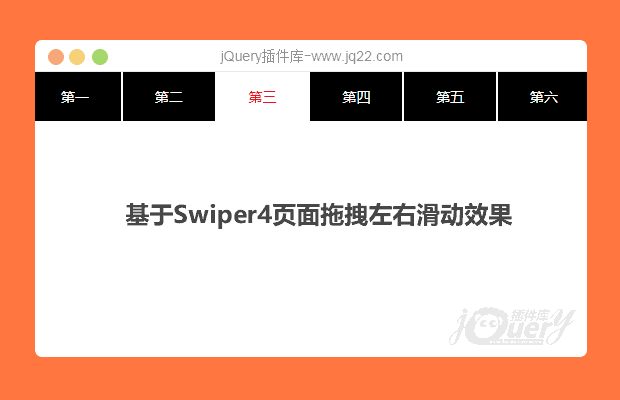
插件描述:基于Swiper4 实现的 页面拖拽左右tab滑动效果,可制作页面左右滑动。
更新时间:2018/12/18 下午5:12:44
更新说明:添加了监听事件:
xsw_swiper({
index: 0, //默认为0
data: function(index) { //监听事件
console.log(index) //监听到的index
}
})<div> class='qiHuan' data-index='0' data-xunClass='xuan'>第一</div>
data-index:当前table链接到第几个
data-xunClass:当前页的样式
<div data-activeIndex='0'>:data-activeIndex:当前页数的index
PREVIOUS:
NEXT:
相关插件-拖和放,Tabs
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
彭宏丁 0
2021/1/21 10:39:16
-
插件使用后 若插件里是iframe的话不会出现轻轻一点就翻页的情况 但是 若是平常的html代码 就会出现 你鼠标不小心轻轻一点 也许是向左也许是向右滑动了一点点(几PX) 插件就直接翻页了 求带佬解
回复
ゆBlUeS.㈨ 0
2019/1/24 12:12:29
-
Uncaught TypeError: Cannot read property 'length' of undefined
at h.slideTo (swiper.min.js:12)
at xsw_js.js:45
为什么出现这种情况 回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔