

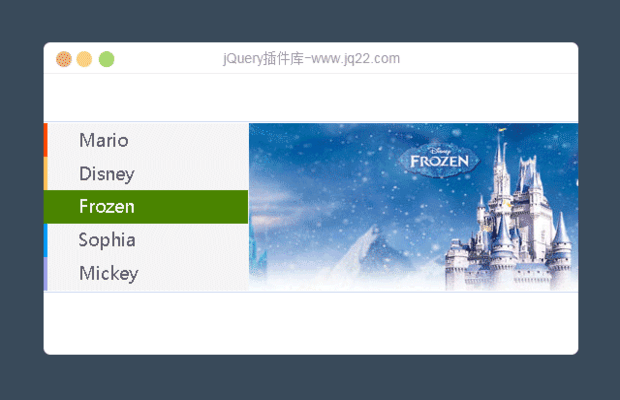
插件描述:鼠标经过左侧分类文字时,文字背景样式改变,并切换右侧相应图片,兼容ie6以上浏览器
使用方式:
1、在头部引入相应的css样式表和js脚本
<link type="text/css" rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/common.js"></script>
2、在html页面的</body>标签前调用幻灯片切换
<script>
new Bmove("#fBtns","#fPics");
</script>
3、注意:示例中id "#fBtns"为按钮集合所在父元素的id,id "#fPics"为右侧图片集合的父元素id
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,手风琴菜单
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔