

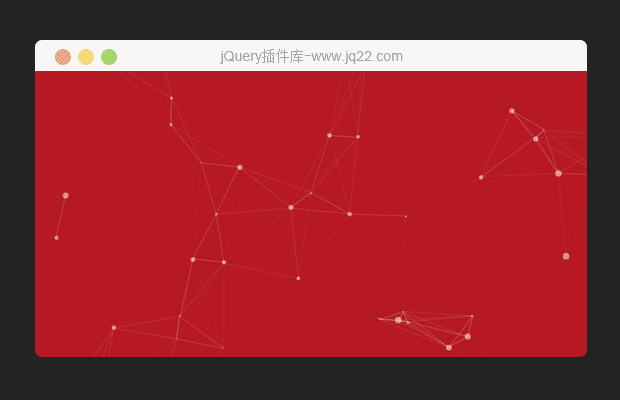
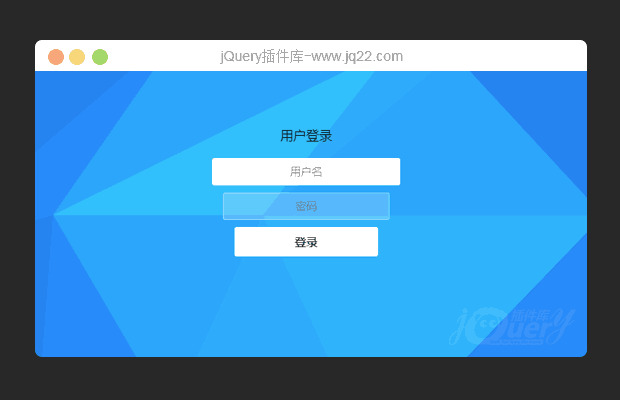
插件描述:jquery动态背景加css3动画
Victor("container", "output"); //登陆背景函数调用
$("#entry_name").focus();
$(document).keydown(function(event) {
if (event.keyCode == 13) {
$("#entry_btn").click();
}
});通过动画实现登录框的显示与提示
.containerT {
width:400px;
height:300PX;
text-align: center;
position: absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
border-radius: 3px;
}
.containerT h1 {
font-size:18px;
font-family: "Microsoft YaHei", Arial, sans-serif;
-webkit-transition-duration: 1s;
transition-duration: 1s;
-webkit-transition-timing-function: ease-in-put;
transition-timing-function: ease-in-put;
font-weight:500;
}
form {
padding: 20px 0;
position: relative;
z-index: 2;
}
form input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
outline: 0;
border: 1px solid rgba(255, 255, 255, 0.4);
background-color: rgba(255, 255, 255, 0.2);
width: 200px;
border-radius: 3px;
padding: 8px 15px;
margin: 0 auto 10px auto;
display: block;
text-align: center;
font-size:15px;
color: white;
-webkit-transition-duration: 0.25s;
transition-duration: 0.25s;
font-weight: 300;
}
form input:hover {
background-color: rgba(255, 255, 255, 0.4);
}
form input:focus {
background-color: white;
width:230px;
color: #333;
}
form button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
outline: 0;
background-color: white;
border: 0;
padding: 10px 15px;
color: #333;
border-radius: 3px;
width: 200px;
cursor: pointer;
font-family: "Microsoft YaHei", Arial, sans-serif;
font-size: 16px;
font-weight: 700;
-webkit-transition-duration: 0.25s;
transition-duration: 0.25s;
}
form button:hover {
background-color: #f5f7f9;
}
PREVIOUS:
NEXT:
相关插件-动画效果,背景

简单实用的jQuery和CSS3卡片自动翻牌特效
这是一款简单实用的jQuery和CSS3卡片自动翻牌特效。该卡片翻转效果使用CSS3透视和backfacevisibility属性来制作卡片正反面效果,并使用jQuery使其自动旋转起来。
动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔