

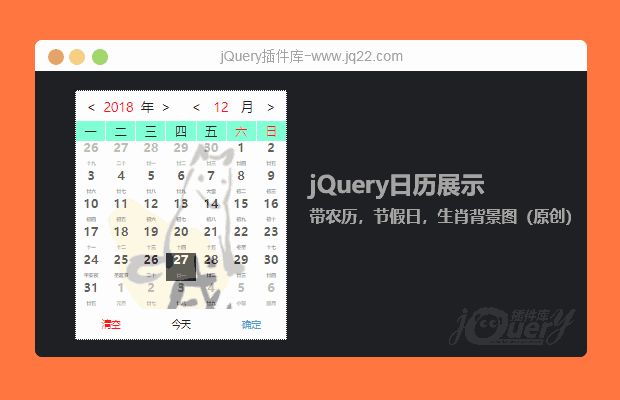
插件描述:该插件可以展示日历并监听点击事件,同时可以在input 框调用日期选择控件。
发布时间:2018-12-27 9:34
使用方法
引用css文件:
<link rel="stylesheet" href="css/rili.css" />
引用js文件:
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/rili.js"></script>
1.日历控件调用 在 input 添加
data-xswType='xsw_prickDate';
如:
<input data-xswType='xsw_prickDate' />
2.日历显示插件,创建个div,定义ID,调用如下方法,date回调方法监听点击日期
如:
$('#pageRiLI').rili({
date:function(res){
console.log('选中时间:',res)
}
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
…… 0
2019/3/7 13:30:58
-
为什么放在jsp页面里无效?
打小村里人就说我帅 0
2018/12/27 10:10:24
$('#pageRiLI').rili({
date:function(res){
console.log('选中时间:',res)
}
});简单易懂
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔