

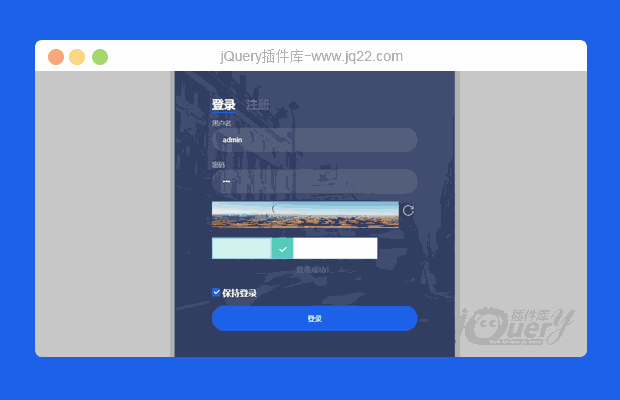
插件描述:在用户名和密码错误时,点击登录按钮可以看到表单的摇晃效果。登录用户名为:admin,密码为admin
该扁平风格登录注册表单界面的HTML结构如下:
<div id="wrapper" > <div id="login_form" > <form > <input type="text" placeholder="用户名" id="r_user_name"/> <input type="password" placeholder="密码" id="r_password" /> <input type="text" placeholder="电子邮件" id="r_emial"/> <button id="create">创建账户</button> <p >已经有了一个账户? <a href="#">立刻登录</a> </form> <form > <input type="text" placeholder="用户名" id="user_name"/> <input type="password" placeholder="密码" id="password"/> <button id="login">登 录</button> <p >还没有账户? <a href="#">立刻创建</a> </form> </div> </div>
为表单添加下面的必要CSS样式:
@import url(https://fonts.googleapis.com/css?family=Roboto:300);
.login-page {
width: 360px;
padding: 8% 0 0;
margin: auto;
}
.form {
position: relative;
z-index: 1;
background: #FFFFFF;
max-width: 360px;
margin: 0 auto 100px;
padding: 45px;
text-align: center;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
}
.form input {
font-family: "Roboto", sans-serif;
outline: 0;
background: #f2f2f2;
width: 100%;
border: 0;
margin: 0 0 15px;
padding: 15px;
box-sizing: border-box;
font-size: 14px;
}
.form button {
font-family: "Microsoft YaHei","Roboto", sans-serif;
text-transform: uppercase;
outline: 0;
background: #4CAF50;
width: 100%;
border: 0;
padding: 15px;
color: #FFFFFF;
font-size: 14px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
}
.form button:hover,.form button:active,.form button:focus {
background: #43A047;
}
.form .message {
margin: 15px 0 0;
color: #b3b3b3;
font-size: 12px;
}
.form .message a {
color: #4CAF50;
text-decoration: none;
}
.form .register-form {
display: none;
}
.container {
position: relative;
z-index: 1;
max-width: 300px;
margin: 0 auto;
}
.container:before, .container:after {
content: "";
display: block;
clear: both;
}
.container .info {
margin: 50px auto;
text-align: center;
}
.container .info h1 {
margin: 0 0 15px;
padding: 0;
font-size: 36px;
font-weight: 300;
color: #1a1a1a;
}
.container .info span {
color: #4d4d4d;
font-size: 12px;
}
.container .info span a {
color: #000000;
text-decoration: none;
}
.container .info span .fa {
color: #EF3B3A;
}
body {
background: #76b852; /* fallback for old browsers */
background: -webkit-linear-gradient(right, #76b852, #8DC26F);
background: -moz-linear-gradient(right, #76b852, #8DC26F);
background: -o-linear-gradient(right, #76b852, #8DC26F);
background: linear-gradient(to left, #76b852, #8DC26F);
font-family: "Roboto", sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}表单左右摇晃的效果使用CSS3 animation动画来实现:
.shake_effect{
-webkit-animation-name: shake;
animation-name: shake;
-webkit-animation-duration: 1s;
animation-duration: 1s;
}
@-webkit-keyframes shake {
from, to {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
10%, 30%, 50%, 70%, 90% {
-webkit-transform: translate3d(-10px, 0, 0);
transform: translate3d(-10px, 0, 0);
}
20%, 40%, 60%, 80% {
-webkit-transform: translate3d(10px, 0, 0);
transform: translate3d(10px, 0, 0);
}
}
@keyframes shake {
from, to {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
10%, 30%, 50%, 70%, 90% {
-webkit-transform: translate3d(-10px, 0, 0);
transform: translate3d(-10px, 0, 0);
}
20%, 40%, 60%, 80% {
-webkit-transform: translate3d(10px, 0, 0);
transform: translate3d(10px, 0, 0);
}
}简单的对表单进行了一些验证 方法
function check_login(){
var name=$("#user_name").val();
var pass=$("#password").val();
if(name=="admin" && pass=="admin"){
alert("登录成功!");
$("#user_name").val("");
$("#password").val("");
}
else{
$("#login_form").removeClass('shake_effect');
setTimeout(function()
{
$("#login_form").addClass('shake_effect')
},1);
}
}
function check_register(){
var name = $("#r_user_name").val();
var pass = $("#r_password").val();
var email = $("r_email").val();
if(name!="" && pass=="" && email != "")
{
alert("注册成功!");
$("#user_name").val("");
$("#password").val("");
}
else
{
$("#login_form").removeClass('shake_effect');
setTimeout(function()
{
$("#login_form").addClass('shake_effect')
},1);
}
}
PREVIOUS:
NEXT:
相关插件-验证,丰富的输入
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?(??? ? ???)? 0
2019/7/6 13:57:42
-
为什么登录成功后没法跳转网页,只是清空了输入框?
好久不见 0
2019/1/8 3:50:31
-
请问 我多增加了 一个找回密码的界面 结果 我新增的这个界面和创建账号的界面一起出现 而且我不明白<a href="#"></a>是怎么在两个界面之间切换的,我想做到我所增加的找回密码界面和原来的登录界面、创建界面三者切换
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔