

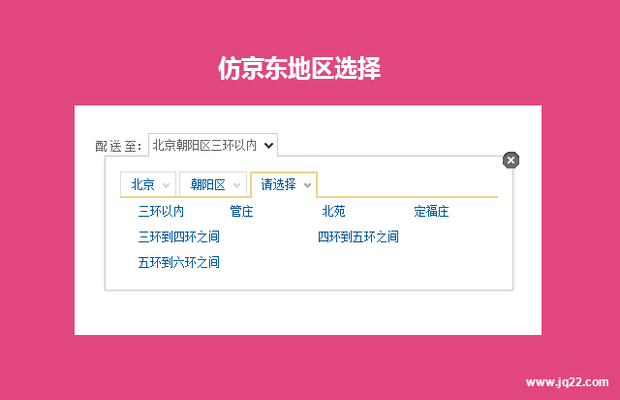
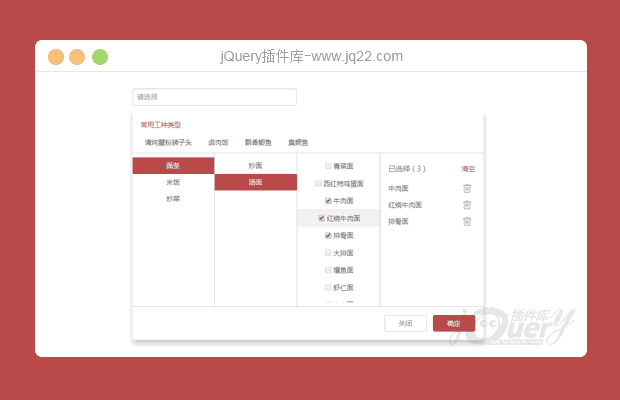
插件描述:三级联动菜单,复选框添加删除接收传值,json数据格式
更新时间:2019/1/9 上午9:51:27
更新说明:
1.修改了清空已选的个数显示BUG
2. 新增绑定非input节点的判断,可以传入非input节点
treeBox({
el: '$(".focusEl")', //焦点事件DOM 必传
// width:{ // 各级列表宽度 可选 不传默认值就为 160,160,160,200
// lv1:160,
// lv2:160,
// lv3:160,
// selected:200
// },
// selectedNum:3,// 设置可以选择多少个复选框 可选 不传默认3
// height:280, //高度 不传默认值 280
data: jobs.info, //数据 必传
topData: hotJobs.data, // 常用数据 可选
confirm: function(res) { //回调函数 必传 会以json的格式返回所选中的数据
for (var k in res) {
$(".jobType").eq(k).val(res[k].value);
$(".jobType").eq(k).attr('name', 'jobType[' + res[k].uid + ']');
}
}
});
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔