

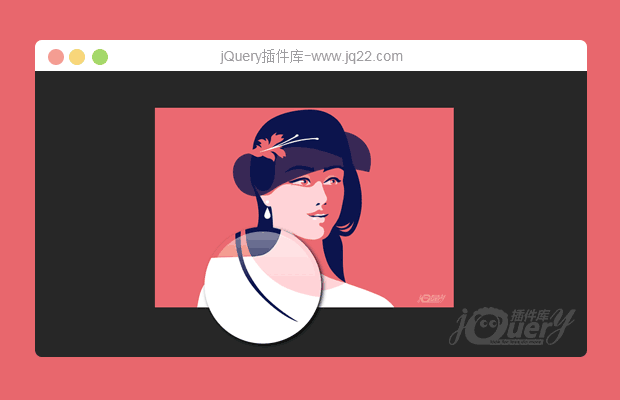
插件描述:图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器
更新时间:2019-08-07 11:23:26
更新说明:使用方法修改
图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器
使用步骤
1. head区域引用文件 mzp-packed.js,jq22.css,magiczoomplus.css
2. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
3. jq22.js要在代码后面加载
4. 如须修改放大后图片显示的大小,请修改magiczoomplus.css样式表里.MagicZoomBigImageCont img对应的宽高。
PREVIOUS:
NEXT:
相关插件-图像
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
小白(?_?) 0
2018/5/15 11:23:05
-
点击多次跳转undefined
是jq22.js里面的
jQuery('main_img').onclick = function () {location = this.link;}
这句引起的
回复
颜小路 0
2018/2/24 15:00:43
-
有图片1920×1200,原比例设置成(384×240)显示在页面上,鼠标操作悬浮,左边模糊的选中范围是长方形,右边放大的区域是正方形,百度说修改mzp-packed.js里面280px就好。但是发现这两个区域尺寸之间有联系的,问下楼主大神怎么修改?
回复
雪域 3
2017/3/8 16:25:29
mzp-packed.js中有bug,
while(tag.tagName!="BODY"&&tag.tagName!="HTML")
报错了。应改为:
while(tag&&tag.tagName!="BODY"&&tag.tagName!="HTML")回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔