

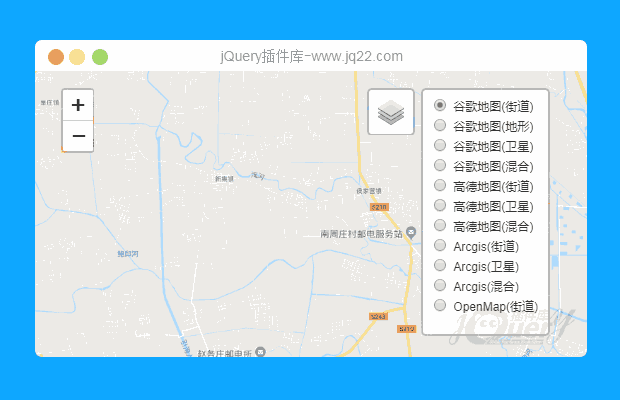
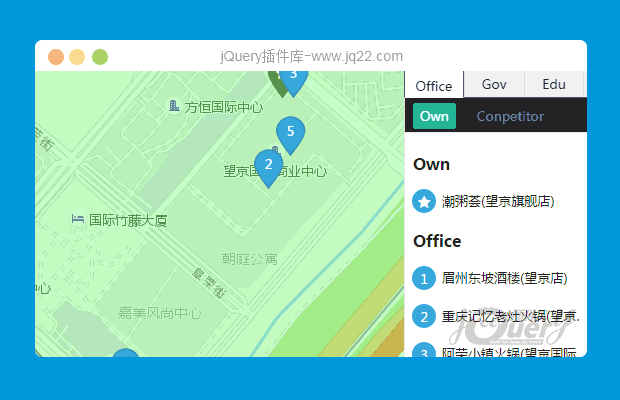
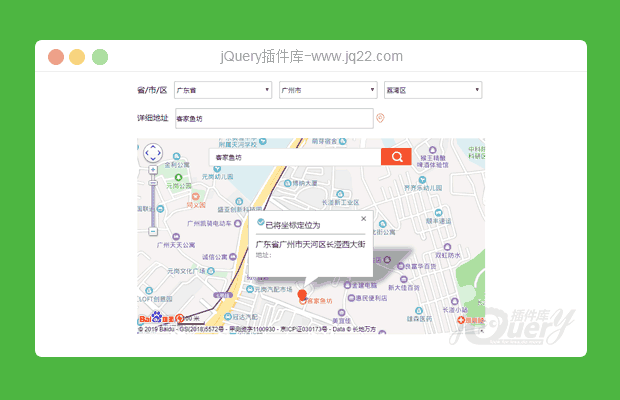
插件描述:自动构建地图搜索,地图选点 拖拽选点
更新时间:2019/4/2 上午11:07:19
更新说明:取消默认地图的点击,地图自动缩略,以及更换成私人ak。
样式什么的可以自己重写,事件的类名不变就行
PREVIOUS:
NEXT:
相关插件-地图
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
李凯伟 0
2019/7/22 10:09:50
-
怎么用
BattleofLexington1
2020/3/30 9:21:44
代码已经注释很全了,主要调用
<script src="https://api.map.baidu.com/api?v=2.0&ak=ZG4gLQZUD6Eq1K11cqlYAR4by8CKgLyu&callback=mapinit"></script> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/index.js"></script>
城市选择三级联动,自己可以手动添加
<div class="layui-form"> <div class="form-item"> <label>省/市/区</label> <select name="Province" class="store_Province" style="width:200px;"> <option value="">请选择省</option> <option value="广东省">广东省</option> </select> <select name="City" class="store_City" style="width:200px;"> <option value="">请选择市</option> <option value="广州市">广州市</option> </select> <select name="Area" class="store_Area" style="width:200px"> <option value="">请选择县/区</option> <option value="天河区">天河区</option> <option value="番禺区">番禺区</option> <option value="越秀区">越秀区</option> <option value="荔湾区">荔湾区</option> </select> </div> </div> <div class="form-item"> 详细地址 <input type="text" class="layui-input store_Address" style="width:623px;" maxlength="300" name="Address" id="address" placeholder="详细至门牌号, 与营业执照地址一致" /> <img src="img/location.png" style="width:20px;top: 5px; position: relative;" id="btnLocation" /> </div>
地图展示html加上就行了。
<div class="form-item"> <div style="width:710px"> <div id="myMap" style="width:100%;height:400px;"></div> </div> </div> <input type="hidden" class="store_Lng" /> <input type="hidden" class="store_Lat" />
@@ 0
2019/4/2 11:04:20
-
请替换appkey 。谢谢大家
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔