

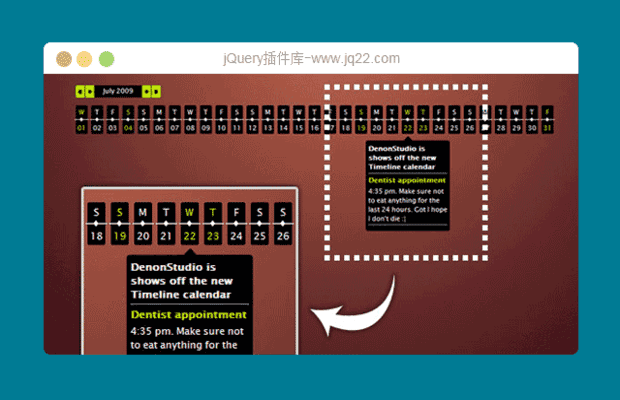
插件描述:s动态日历可在相应日期添加对应的事项js做个一个日历特效,可以用来当记事本,用title来控制是在日历的哪一天,class用作跳出的标题使用,标签包含的是内容。
使用方法:
css:
<link href="css/timeline.css" type="text/css" rel="stylesheet" />
js:
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/timeline-min.js"></script>
html:
用title来控制是在日历的哪一天,class用作跳出的标题使用,标签包含的是内容。
<div id="wrap">
<div id="timeline">
<ul>
<li class="July first, don't forget!" title="Wed Jul 1 2015">
Microsoft wants to buy yahoo. What do you think?
</li>
<li class="Idependance Day" title="Sat Jul 4 2015">
Happy independance day America
</li>
<li class="Jenny's B'day" title="Sun Jul 19 2015">
Must get the biggest toy I can to make Jenny really happy :)
</li>
<li class="American Pie 4 is coming out" title="Thu Jul 23 2015">
We really need to watch this movie. The ratings are so high!
</li>
<li class="DenonStudio is shows off the new Timeline calendar" title="Wed Jul 22 2015">
This script is really hot. Can't wait to have it
</li>
<li class="ThemeForest launches the JavaScript component" title="Fri Jul 31 2015">
Make sure to check regularly for hot new scripts
</li>
<li class="Dentist appointment" title="Wed Jul 22 2015">
4:35 pm. Make sure not to eat anything for the last 24 hours. Got I hope
I don't die :|
</li>
</ul>
</div>
</div>
PREVIOUS:
NEXT:
相关插件-日期和时间
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔