

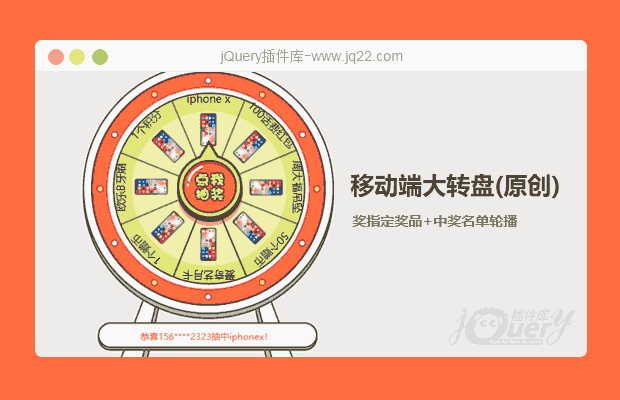
插件描述:切换至手机模式查看效果,指定奖品的大转盘抽奖,还有中奖轮播
注:请在移动端预览查看最佳展示效果!
使用方法
1.引入jquery.rotate.min.js用于大转盘的旋转
2.引入swiper.min.css和swiper.min.js用于中奖名单轮播
<link rel="stylesheet" href="css/swiper.min.css" /> <script type="text/javascript" src="js/swiper-3.4.2.jquery.min.js" ></script>
3.只需要更换turnplate的id就可以更换相应的奖品
var turnplate={
restaraunts:["iphone x", "100话费红包", "周大福吊坠", "50个赠币", "爱奇艺月卡", "1个赠币", "欧乐B牙刷", "1个积分"],//大转盘奖品名称
rotateFlag:false, //false:停止;ture:旋转
id:1 //抽中的id 1:iphone x 2:100话费红包 3:周大福吊坠 ......
};
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔