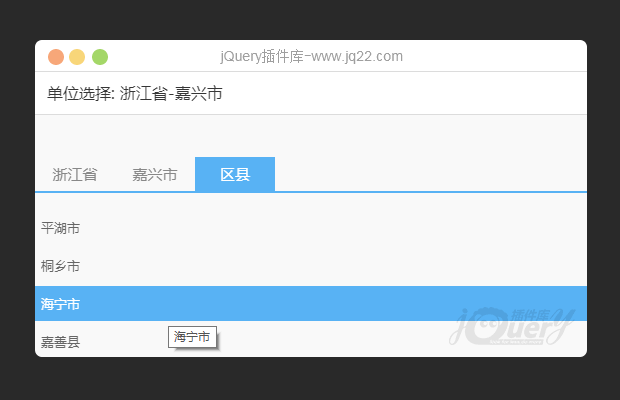
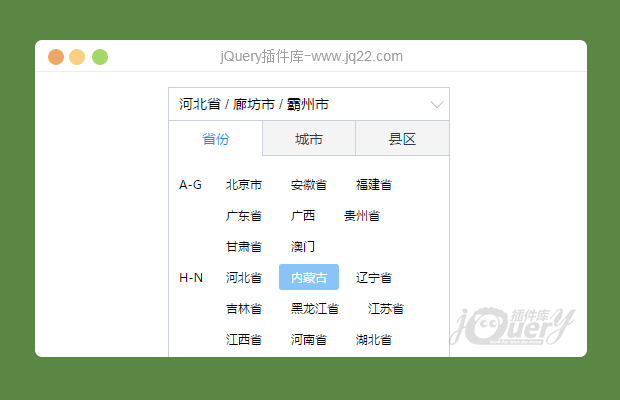
插件描述:这是一个只适用移动端的三级联动插件
注:加载了外部json数据文件,本地预览会有跨域问题,需要在服务端运行,且只支持移动端滑动选择!
插件中有许多注释 理解方便
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
往事胗丶? 0
2020/9/7 17:23:20
-
有BUG 啊,例如我选择广东省,深圳市,福田区,这时候点击一下“广东省”,这时候的二级选项变成了“河北省”的二级选项了,二级和三级也存在这个问题,麻烦大佬告知一下怎么解决这个BUG啊,谢谢!
回复
YulJS 0
2019/8/6 21:15:54
-
为什么我用时没有地域显示???跨域是什么???页面中并没有请求呀....搞不懂诶...
昵称 0
2019/8/5 17:13:51
-
ios端出现确定、取消点击无效,滑动选择地区无效,请问怎么解决
昵称1
2019/8/7 9:54:15
解决方法:
ios中不允许将点击事件绑定在document或者body上,如果绑定上的话将会失效。
例如:
$(document).on('click', '#generate', function(){})... //无效解决方案:
第一种:
改为: 用#generate外面的标签,但不要是 docuemnt或者body
$('任意的#generate的父元素').on('click', '#generate', function (){})第二种:
将 #generate 标签改为 a标签 或者button,便可以点击了
第三种:
将#generate 标签上增加 css样式:cursor :pointer; 即可
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔