

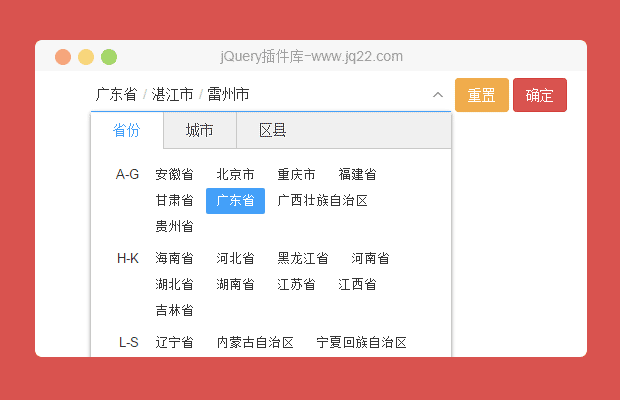
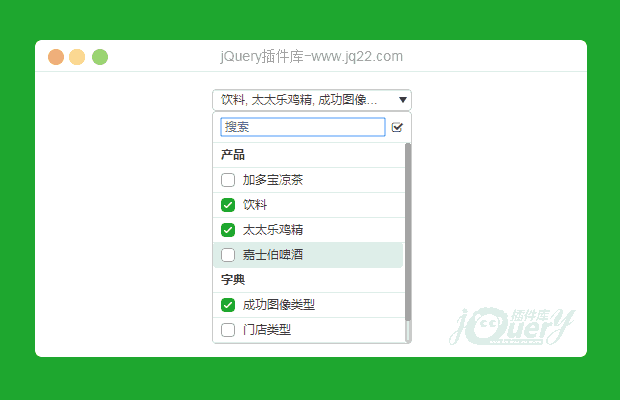
插件描述:简单实用的jQuery多选插件ySelect.js,支持反选,搜索,分组。
使用方法
引入常用引用
<link href="css/font-awesome.min.css" rel="stylesheet" type="text/css"> <link href="css/ySelect.css" rel="stylesheet" type="text/css">
其中font-awesome是非必须的
html代码
<select id='m1' multiple="multiple" > <option value="1">文本</option> </select>
*注意 在select中加入 multiple="multiple" ,其中<optgroup label="组"></optgroup>是被支持的.
javascript代码
你可以直接用默认模板来生成下拉
$('.demo').ySelect();你也可以自定义参数
$('.demo1').ySelect(
{
placeholder: '请先选择一些项目',
searchText: '搜索',
showSearch: true,
numDisplayed: 4,
overflowText: '已选中 {n}项'
}
);参数说明
placeholder:选择框占位符
searchText:下拉搜索占位符
showSearch:显示搜索 (true/false)
numDisplayed:超出数量整合
overflowText:超出数量整合文本提示,{n}为数量
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(77)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
蓝色天空 0
2021/7/21 12:32:45
-
单选怎么重置,总是默认选择第一个
Faywool 0
2021/6/28 17:37:06
-
大佬?为什么$("#sl_ProductLine").reload();,报错:TypeError: $(...).reload is not a function呢?
之前已经初始化了。我只是修改了select里面的option的元素。想重新加载刷新一下的。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔