

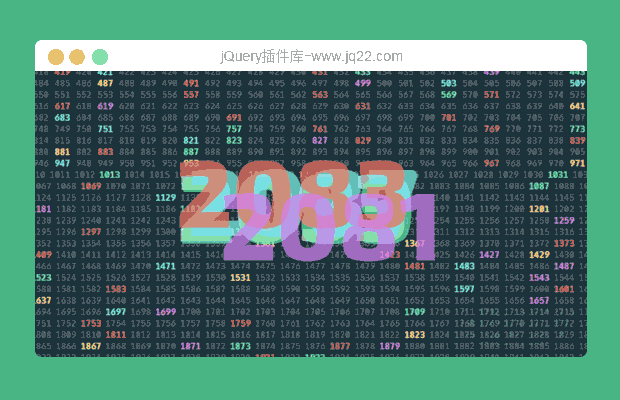
插件描述:这是一款效果非常炫酷的jQuery和CSS3超炫查找质数动画特效。该特效会在屏幕中间显示当前正在查找的数字,并在页面中显示已经查找过的数字,如果是质数中间的数字会以3D淡出动画的方式显示该质数,同时在质数墙中高亮显示该质数。
实现方法
HTML结构
该查找质数特效的HTML结构分为三个部分:section.output是用于显示已经查找过的数字,即质数墙。section.display是当前正在查找的数字,也就是屏幕中间的数字动画。还有一个<button>元素,它位于屏幕的右上角,可以暂停当前的质数查找。
<section class="output"> </section> <section class="display"> </section> <button class="control"> <span class="play"> > </span> <span class="pause"> || </span> </button>
CSS样式
该查找质数动画的CSS样式非常简单。它分别为c0-c5的不同class的质数设置不同的颜色。然后当前正在动画的数字使用translate3d()函数来制作质数的3D动画效果。这里使用了多个不同的translate3d()函数,用以制作不同的3D动画效果。
.display.prime {
color: #62efab;
opacity: 0.7;
}
.display.prime.c0 {
color: #d781f9;
}
.display.prime.c1 {
color: #80e3f7;
}
.display.prime.c2 {
color: #ffe868;
}
.display.prime.c3 {
color: #ef7658;
}
.display.prime.c4 {
color: #f26395;
}
.display.prime.c5 {
color: #62efab;
}
.display.out {
opacity: 0;
}
.display.out.lb {
-webkit-transform: translate3d(-2em, 1em, 0em);
transform: translate3d(-2em, 1em, 0em);
}
.display.out.l {
-webkit-transform: translate3d(-2em, 0em, 0em);
transform: translate3d(-2em, 0em, 0em);
}
.display.out.lt {
-webkit-transform: translate3d(-2em, -1em, 0em);
transform: translate3d(-2em, -1em, 0em);
}
.display.out.t {
-webkit-transform: translate3d(0em, -1em, 0em);
transform: translate3d(0em, -1em, 0em);
}
.display.out.rt {
-webkit-transform: translate3d(2em, -1em, 0em);
transform: translate3d(2em, -1em, 0em);
}
.display.out.r {
-webkit-transform: translate3d(2em, 0em, 0em);
transform: translate3d(2em, 0em, 0em);
}
.display.out.rb {
-webkit-transform: translate3d(2em, 1em, 0em);
transform: translate3d(2em, 1em, 0em);
}
.display.out.b {
-webkit-transform: translate3d(0em, 1em, 0em);
transform: translate3d(0em, 1em, 0em);
}JAVASCRIPT
质数的查找和显示都是在jQuery代码中完成的。isPrime()函数用于判断一个数是不是质数。outputPrime()和outputNormal()函数分别用于输出质数和非质数。display()方法则用于查找质数的动画。具体代码请参考下载文件。
function isPrime(n) {
var i = 2, n = n || 1;
if ( n === 1 ) { return false; }
if ( n < 4 ) { return true; }
while( i < n ) {
if ( n % i === 0 ) { return false; }
i++;
}
return true;
}
function outputPrime(n, c) {
if(n) {
$output.append("<i class='prime" + c + "'>" + n + "</i>");
}
}
function outputNormal(n) {
if(n) {
$output.append("<i>" + n + "</i>");
}
}
function display(n, prime, c) {
var $temp, pos;
if(n) {
$display.text(n);
console.log(arguments);
if(prime) {
pos = Math.floor(Math.random()*coord.length);
$temp = $display
.clone()
.addClass("prime c" + c)
.insertAfter( $display );
setTimeout(function() {
$temp
.addClass("out")
.addClass(coord[pos]);
}, 10);
setTimeout(function() {
$temp.remove();
}, 1200);
}
}
}
PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔