

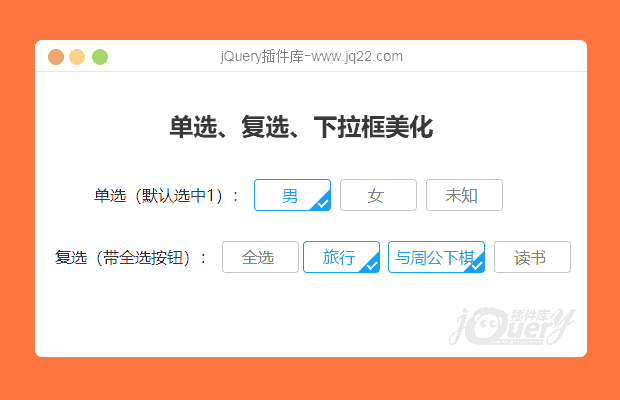
插件描述:richUI单选按钮,复选框,下拉框,css美化
更新时间:2020-08-01 21:13:17
更新说明:操作按钮方式一致, 如绑定事件等。
具体用法如下:
$(function() {
//单选
//selected: 默认选中值 * type: 0 或者 1 两种样式
$("input[name='sex']").richradio();
$("input[name='sex2']").richradio();
$("input[name='sex3']").richradio({
selected: "女"
});
$("input[name='sex4']").richradio({
selected: "未知",
type: "1"
});
/ /复选
// allBtn:是否出现全选按钮,默认 false
// * checkAll: 全选,默认false
// * selected: 默认选中值
// * type: 0 或者 1 两种样式
$("input[name='xingqu']").richcheckbox();
$("input[name='xingqu2.aa']").richcheckbox({
allBtn: true,
checkAll: true
});
$("input[name='xingqu3']").richcheckbox({
allBtn: true
});
$("input[name='xingqu4']").richcheckbox({
allBtn: true,
selected: "2,4",
type: 1
});
//下拉框
//type: single(单选,默认),multi(多选)
* selected: 默认选中值 *
width: 宽度
$("#mySelect").richselect();
$("#mySelect2").richselect({
selected: "搜狐"
});
$("#mySelect3").richselect({
type: "multi",
placeholder: "hello"
});
$("#mySelect4").richselect({
type: "multi",
selected: "百度,阿里巴巴",
width: "300px"
});
});
//获取单选按钮选中值alert($("input[name='sex2']").getRadioVal());
//获取复选按钮选中值,数组格式alert($("input[name='xingqu4']").getCheckboxVal());
//获取下拉框选中值,数组格式alert($("#mySelect4").getSelectVal());
PREVIOUS:
NEXT:
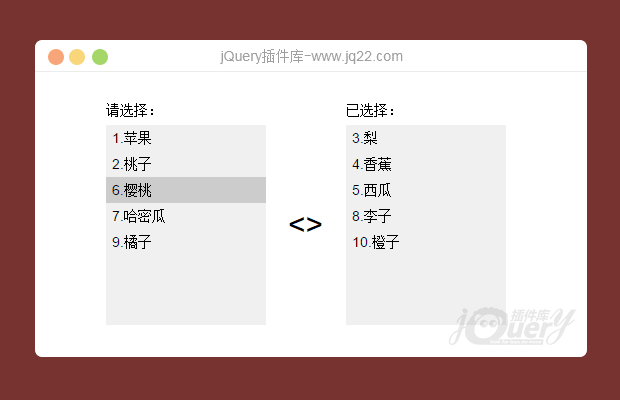
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔