插件描述:手机版拖动选择时间的插件,提供多种格式的选择
使用方法
1、引用文件:
<link rel="stylesheet" href="./css/mobileSelect.css" /> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="./js/mobileSelect.js"></script> <script type="text/javascript" src="./js/selectDate.js"></script>
2、html
<ul class="list"> 选择 YYYY-MM-DD格式: <input type="text" id="select_0" readonly /> <br /> <br /> <br /> 选择 YYYY-MM格式: <input type="text" id="select_1" readonly /> <br /> <br /> <br /> 选择 YYYY-MM格式(有至今选项): <input type="text" id="select_2" readonly data-type="end" /> <br /> <br /> <br /> 选择 YYYY格式: <input type="text" id="select_3" readonly /> <br /> <br /> <br /> 选择 HH-MM格式: <input type="text" id="select_4" readonly /> <br /> <br /> <br /> 选择 HH-MM-SS格式: <input type="text" id="select_5" readonly /> <br /> <br /> <br /> <input type="text" id="select_6" readonly data-value="" value="" /> <input type="button" value="查看值" onclick="showValue()" /> </ul>
3、方法调用:
$.selectYY_MM_DD("#select_0"); //选择 YYYY-MM-dd 格式的调用
$.selectDate_YM("#select_1"); //选择 YYYY-MM 格式的调用
$.selectDate_YM_END("#select_2"); //选择 YYYY-MM格式(有至今选项)的调用
$.selectDate_Y("#select_3"); //选择 年份格式的调用
$.select_HH_MM("#select_4"); //选择时分格式
$.select_HH_MM_SS("#select_5");//选择时分秒格式
PREVIOUS:
NEXT:
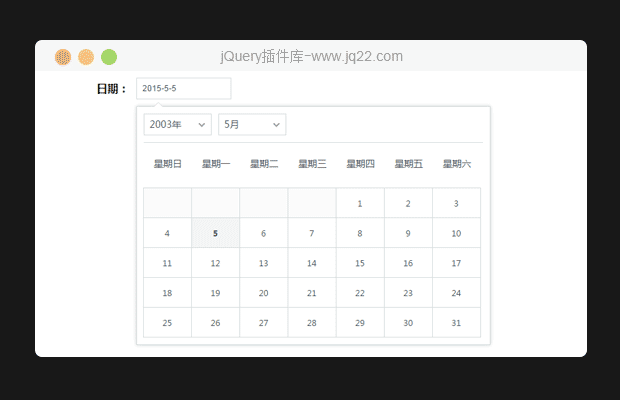
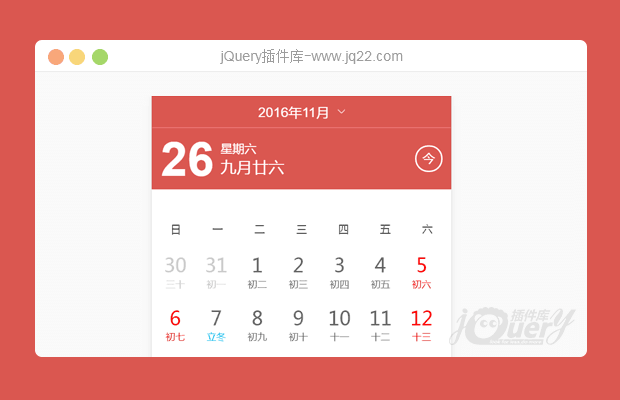
相关插件-日期和时间
讨论这个项目(60)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
(?????)?? 0
2021/1/18 14:34:20
-
下载下来,为啥不兼容谷歌浏览器
(?????)??0
2021/1/18 18:06:46
<font style="vertical-align: inherit;"> <font style="vertical-align: inherit;">1976年</font> </font>- <font style="vertical-align: inherit;"> <font style="vertical-align: inherit;">01</font> </font>- <font style="vertical-align: inherit;"> <font style="vertical-align: inherit;">01</font> </font>
我下载下来以后选择日期,input的框显示这个
(?????)?? 0
2021/1/16 8:26:35
-
00:00为啥下载下来选择是这样的
yw 0
2019/9/10 18:15:09
-
大佬你好 这个可以兼容ios么
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔