

更新时间:2019/2/10 下午4:07:57
更新说明:
test.js:
1. 删除一些没用的参数和方法
2. 更新提交上传方法 重建文件方法实现起来更简单了
PS:PHP环境下上传图片后开启调试模式NETWORK打开之后按提交就可以看到文件的参数了
这里就提供这一种思路: 用$_FILES里的name和上传上来的$_POST OR $_GET 中的某参数建立索引就可以想办法把数据和图片绑定起来了
说明
1.写在头上~样式从这位大大参考了一下
http://www.jq22.com/jquery-info1845
仅参考样式 既然这位大大没有要求JQ币我也直接~ 后端程序猿一枚 请各位前端大大轻喷 Orz
2.因为从这位大大这里下载的插件并不符合我这里的业务需求 所以干脆自己写了一个 由于上头说不要让服务器有太多的废文件 所以采用了FileReader的机制
3.如果有任何建议直接在评论留言就好啦~本机只有IE11,火狐,谷歌 测试是可以兼容的 低版本如果不支持FileReader是不可以使用的
使用方法 ~
1. 本地使用的JQ包是 jquery-3.3.1.min.js 低版本应该也可以兼容 导入它~
2. 导入样式文件 index.css
3. 导入js文件 fileInput.js 这个就是核心文件啦
4. 导入js文件 test.js 这个是利用formData发送文件到后台的测试JS文件仿造我这里的业务需求的 可以参考
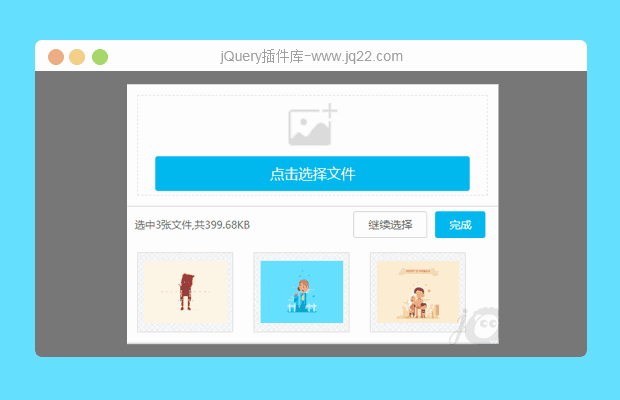
5. 按道理来说 这里就可以直接在你的button上放触发方法了
onclick="up_files($(this))"
选择器对象一定要带哦~
这里是我后端测试的时候发现的一点问题 这样写确实可以降低废文件的冗余问题了 也可以把文件传到后台
但是我这个逻辑 文件的索引又是一大问题 所以我在test.js中有写改掉file的name但是后来问度娘说是file是只读的 所以要new一个新的对象才能重写文件名 就比较麻烦
这里是PHP作为后台获取文件数据的
用$_FILES获取的话只有五个基本属性
我在上传的每个文件里都有定义新属性
但是无奈它PHP抓不到
console.log已经封装成p 可以直接调用了
有问题或者建议的小伙伴和大佬们可以直接在评论留言~ 共同勉励~
注意:导入如果发现跟原项目有层级覆盖的情况可以在index.css文件中调整z-index层级关系
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
请问 ajax怎样获取返回的图片地址并引用formdata提交到表单
接收文件呢?
-
请问 ajax怎样获取返回的图片地址并引用formdata提交到表单
接收文件呢?
-
360浏览器控制台错误提示:
SCRIPT445: 对象不支持此操作
test.js, 行17 字符9
火狐浏览器控制台错误提示:
Using //@ to indicate sourceMappingURL pragmas is deprecated. Use //# instead
不知道是哪里出问题了,大神何时有空,还请指教指教啊。
谢谢啊。 回复
-
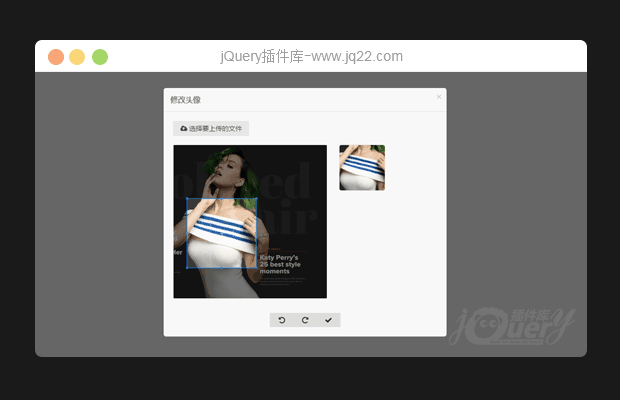
编辑图片时图片怎么回显呢?
-
后台怎样接收图片到指定文件夹?
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔