

更新时间:2019/10/18 下午3:10:41
更新说明:没设高度的时,剪切图不一致,已优化
更新时间:2019/8/14 上午8:52:57
更新说明:滑动成功一次之后,调用resetSlide(),重置滑块,刷新按钮没有重置,已修改
更新时间:2019/5/16 上午9:25:06
更新说明:修改了bug,dom不在最左侧的时候,滑块的位移计算有个问题,会滑到最右边,现已修改。
更新时间:2019/4/4 上午9:15:36
更新说明:验证完成后,点击重置状态,没有清除之前滑动距离,导致点击滑块还是验证完成状态,现已修改;
注:chrome本地预览有错位问题需要在服务端演示正常,本地预览请用火狐浏览器。
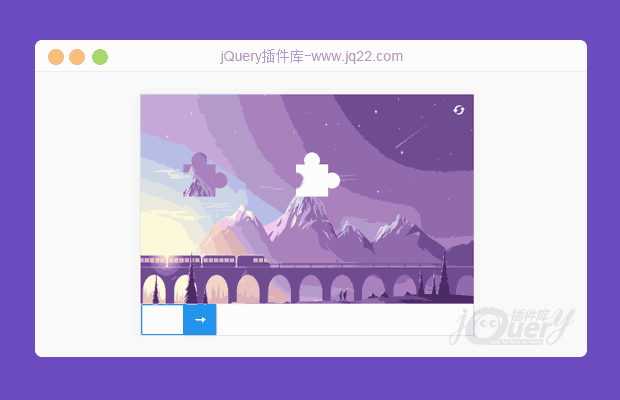
jq_slideImage
使用
var mySlideImage = new SlideImageVerify('#slideImageWrap', {
slideImage: ['image/0034034888570098_b.jpg', 'image/1155116361608498_b.jpg', 'image/b6d5128741fee79a077f9e72a36797cc.jpg'],
slideAreaNum: 1,
refreshSlide: true,
getSuccessState: function(res) {
console.log(res);
}
})参数
slideImage :图片的src,可以为一个图片的src,也可以是多张图片的 src 数组
slideAreaNum:误差范围 +- 5 默认5 number
refreshSlide:是否需要刷新按钮 默认true Booleans
getSuccessState:成功回调 返回true Function
initText:初始展示的提示文字 默认“向右滑动完成拼图” str
重置方法
resetSlide() //mySlideImage.resetSlide();
调整尺寸
resizeSlide()
//mySlideImage.resizeSlide();
window.onresize = function () {
mySlideImage.resizeSlide();
}有个问题是 会闪烁 ,暂时没处理好,一般正常用的话,不会用到需要实时根据屏幕调整尺寸的
注:需要给初始dom设置宽高或百分百,(不设的话,会默认宽300 高190(减去滑动条的高度,图片有150高)),样式需要自己覆盖修改,或者在源码里面搜索 修改
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo1 {
width: 100%;
height: 300px;
}
.demo2 {
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<div id="slideImageWrap"> </div>
<button id="reset-one"> 重置test1 </button>
<div id="slideImageWrap2"> </div>
<button id="reset-two"> 重置test2 </button>
</body>
</html>
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
大佬,当拼图成功后,如何取出成功后的状态呢?
if (flag == true) {
flag = false;
layer.open({
type: 1,
closeBtn: 0,
shadeClose: false, //点击遮罩关闭
content: $("#slideImages"),
success: function() { //弹出后的回调
alert("成功弹出");
$(".layui-layer-title").hide();
// '#slideImages'
var mySlideImage = new SlideImageVerify('#slideImages', {
initText: '请滑动拼图完成验证',
slideImage: ['static/images/slideImages/a1.jpg', 'static/images/slideImages/a2.jpg', 'static/images/slideImages/a3.jpg'],
slideAreaNum: 10,
refreshSlide: true,
getSuccessState: function(res) {
flag = res;
alert("flag1" + flag);
console.log(res);
}
});
mySlideImage.getSuccessState()
}
});
alert("flag2" + flag);
}这段代码,我是想通过layui的弹出层插件完成拼图验证,运行的结果是可以成功弹出并且有拼图验证,但是顺序不对(测试的时候我加了几个弹框提醒),实际的顺序是:“成功弹出”->"flag2false"->当拼图完成弹出“flag1true”但是我的表单就没法提交了(flag最后的状态应该是true,才能提交),本人是以后主要从事后端的“码农”,所以对前端不是很了解,这个问题就困扰了很久(我感觉是拼图成功后这个状态我没有取出来),盼望大佬回复指教,感谢!
-
大神:只要滑动成功一次之后,调用resetSlide(),重置滑块,但是刷新按钮还是不出来,这个问题要不要修复下?
使用场景是:登录时候账号密码输入错误了,肯定要重置滑块,让用户重新验证,还是需要有刷新按钮的。
-
google浏览器打开demo,滑块直接就在缺省图的位置没有在最左边,这个要如何解决
-
滑块是对上了,但是图案没有对上,看demo也是这样
-
这个怎么整合到vue里面呢,我用了,报jq_slideImage.js中$ 不存在,
-
360浏览和谷歌浏览器预览的时候可以,下载来打开就不行,一开始就在图片的嵌合的位置。
-
IE浏览器不显示图片,IE8以上也不行
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔