

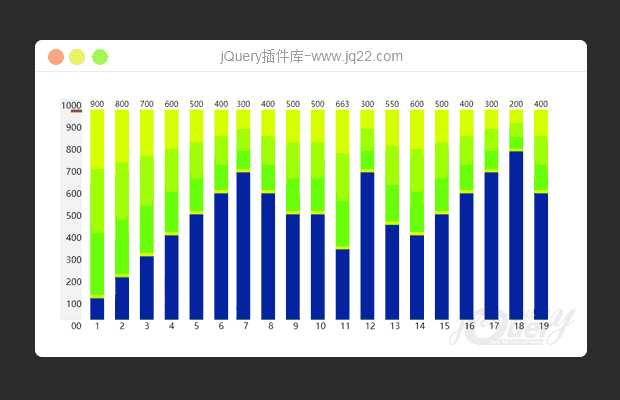
插件描述:插件可以显示每个月每一天剩余票号数量。可供提供差值速算模型
本插件完全自主开发,开源。
需改zhuzhi.js initColmH设置图表的高度;max设置图表最高点值 ,setMax设置y轴可拖动指针值。注意要小于max值。
初始化预计现场取票人数数组X;有多少个数据,图表就显示出几组柱状图;
1.zhuzi.js配置图表大小
var initColmH=400,//colm高度 max = 1050,//极限值 setMax = 1000;
2. 数组x = [] 现场预约初始值
3.zhuzhi.html每个柱状对应一段下面代码
<div> <div> <div><span>450</span></div> <div></div> <div></div> </div> <div></div> </div>
多少组数据就留多少代码
PREVIOUS:
NEXT:
相关插件-图表,拖和放

layui的复杂表头及数据处理总结(原创)
在layui的官网有些东西是查不到的,这给我 们造成很多的误解,在网上也找不到成套的实例用法。在这里总结了layui框架的复杂表头的拼接及数据的展示,希望给大家的开发,带来些实用的方便。
图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔