

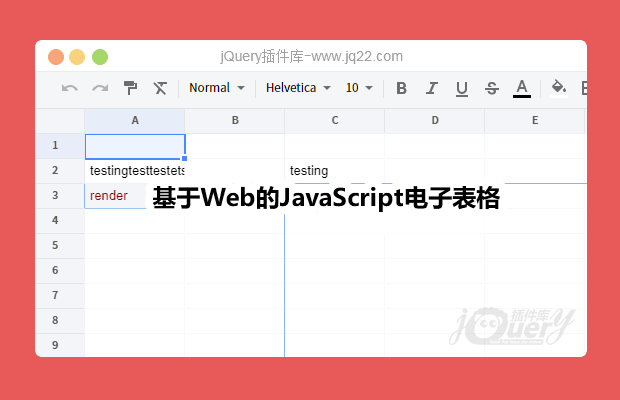
插件描述:x-spreadsheet是一个基于Web的JavaScript(canvas)电子表格。
快速使用
html
<div id="x-spreadsheet-demo"></div>
js
import Spreadsheet from "x-data-spreadsheet";
// 如果需要覆盖默认选项,可以设置覆盖
// const options = {};
// new Spreadsheet('#x-spreadsheet-demo', options);
new Spreadsheet("#x-spreadsheet-demo")
.loadData({}) // load data
.change(data => {
// 将数据保存到db
});默认选项
{
showToolbar: true,
showGrid: true,
view: {
height: () => document.documentElement.clientHeight,
width: () => document.documentElement.clientWidth,
},
row: {
len: 100,
height: 25,
},
col: {
len: 26,
width: 100,
indexWidth: 60,
minWidth: 60,
},
style: {
bgcolor: '#ffffff',
align: 'left',
valign: 'middle',
textwrap: false,
strike: false,
underline: false,
color: '#0a0a0a',
font: {
name: 'Helvetica',
size: 10,
bold: false,
italic: false,
},
},
}PREVIOUS:
NEXT:
相关插件-图表,丰富的输入

轻量级图形报表插件JSCharts
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
图表

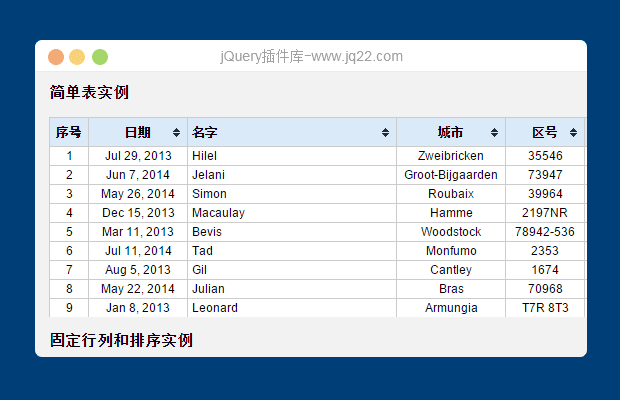
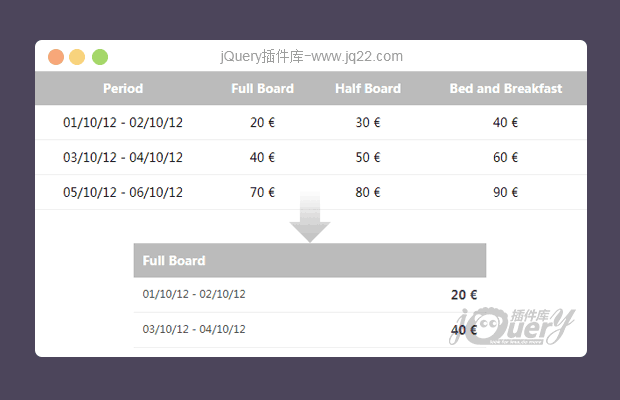
jQuery响应式表格插件ReStable
jQuery restable是一个非常简单轻量级(~ 1KB)的jQuery插件,它可以将表格在指定的响应式断点时,使表格结构切换为无序列表结构,以适应在小屏幕设备中显示表格数据。
图表
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔