

更新时间:2019/5/7 09:32:31
更新说明:新增支持选择是否展开树结构功能,修复一些已知的bug
更新时间:2019/3/14 下午12:41:51
更新说明:表格树的加载方式更改,修复选中以后折叠后需要重新选中的bug
更新时间:2019/3/7 上午10:28:12
更新说明:添加插件demo,方便开发者能够更快速的了解插件的使用方法
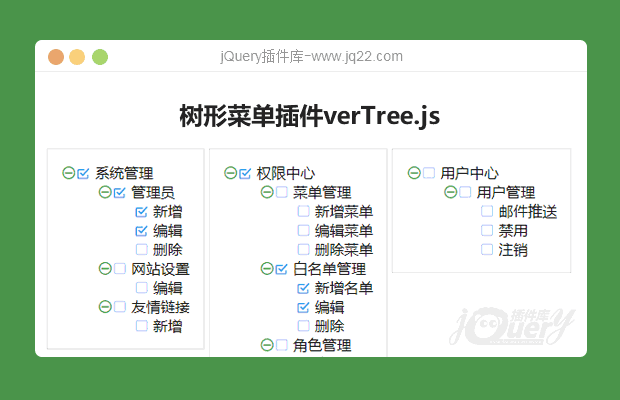
VERTREE.js 1.0
一、使用须知:
verTree.js是树形菜单插件,集成了表单/表格树形展示,只需引入js文件即可
二、方法介绍
使用verTree.js只需在js中new一个既可以使用,如下面实例:
new verTree({
items:"#tree_list",
type:"data",
data:[],
parent:"pid",
params:"id",
value:"name"
});
<table id="tree_list">
<thead>
<tr data-tree-list="true" data-tree-changes="true">
<th data-field="name">名称</th>
<th data-field="jingle">别名</th>
</tr>
</thead>
</table>三、属性说明
1.接口参数:
i. items:容器名称(推荐使用id,能够保证只有唯一的一个容器,填写时需要带上修饰符)
ii. type:数据展示的演示,提供三种选项:
a. data:普通数据展示(没有选择框,只显示相关数据名称)
b. form:表单数据展示(有选择框,只显示相关数据名称)
c. table:表格列表数据展示,配合data参数中的data-file进行数据展示
iii. data:原始json数组数据,在数据中必须包含children字段,否则数据树将无法识别
iv. parent: 父级节点字段名称,默认为parent
v. params:当前节点主键字段名称,默认为id,
vi. value:当type不等于table时页面展示的字段名称,默认为name
2.data参数
i. 说明:data参数主要用于当type等于table时在表格中添加的相关data参数
ii. data-tree-list: 加载的字段集合数据列表,填写表头tr中
iii. data-tree-changes:是否出现复选框,填写在表头tr中
iv. data-field:当前列加载的字段名称,填写在表头td/th中
v. 更多data参数正在开放中
四、文件目录结构
www 网站部署目录 |--verJs verjs文件夹 |--need 样式文件夹 |--------common.css verjs基础样式 |--------treeIcon.css icon样式 |--verTree.js verJS文件

纯javript实用多级目录树结构插件
aimaraJS是一款非常实用的纯javript响应式多级目录树结构插件。该目录树可以动态添加和删除树节点,可以制作多级树结构,每个节点上可以都带有右键上下文菜单,并且每个节点上都讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
怎么勾选默认值
-
怎么获取勾选的值
-
请问怎么给data赋值
-
朋友这个好像有bug耶,勾选完后,合起来再展开勾选的又没得了
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔