

插件描述:jQuery2048游戏,代码注释全!
发布时间:2019-3-6 1:43
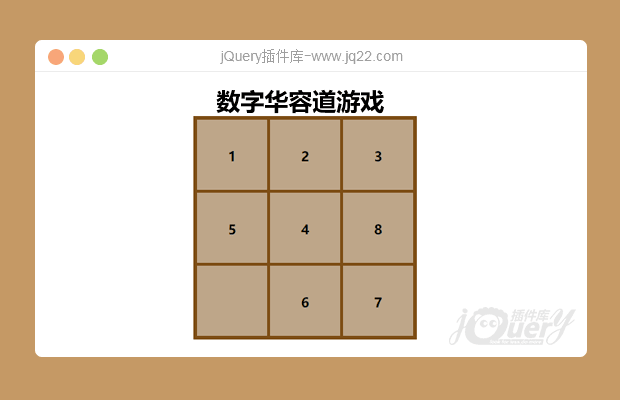
点击开始游戏之后,上下左右操作键才能生效,这里既能使用键盘的操作键,也可以使用页面上写好的上下左右操作键。使用操作键控制数字块的运动,当数字相同时则相加处理。当页面不能再产生随机数字块,则游戏结束,计分停止。
var row = 4,
line = 4;
var cellObject = {}, //初始化所有的位置数据对象
cellArray = [], //初始化所有的位置数据数组
isStartGame = false, //判断是否开始游戏
scoreNum = 0; //初始化分数
var sellPiont = {}; //获取所有已经有点位的数据信息
function gameInit(row, line) {
$(".gameFrameCell").html("");
/*初始化参数*/
/*获取行列数*/
row = row, line = line, cellObject = {}, cellArray = [], sellPiont = {}; //初始化所有的位置数据
for (var i = 0; i < row; i++) {
for (var j = 0; j < line; j++) {
var cellKey = i + "" + j;
//cellArray.push(cellKey);//组装位置数组格式,00 01 02 03 11 ...
cellObject[cellKey] = {}; //组建对象里面的对象,达到多层的效果
cellObject[cellKey].row = i; //排
cellObject[cellKey].line = j; //列
}
}
}
/*绑定游戏开始时间*/
$(".gameStart").bind("click", function() {
gameInit(4, 4);
isStartGame = true;
/*恢复分数初始化*/
scoreNum = 0;
score(scoreNum);
randomRendering();
});
randomRendering(); /*随机位置随机赋值数字块,赋值局限(2,4)*/代码还有需要优化的地方,代码的整合。定一个小目标,下次完成可以选择自选难度,3*3,4*4,5*5
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
怀念★往事 0
2019/3/13 10:08:40
-
多写新的游戏赔?
那不错。。。。。
本人就是一个游戏迷,
从事前端比较开心的就是可以制作游戏。。。。
只不过游戏公司要求一般都比较高,公司的项目基本都没有这类型的,
只有一次博饼的小程序算是游戏类的。。。。
Seation 0
2019/3/6 11:16:21
-
这游戏也太好玩了,耽误我1个小时。赔钱QAQ
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔