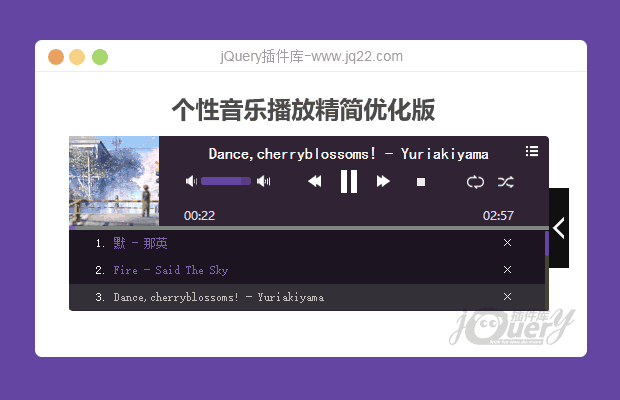
插件描述:jQuery+html5 audio音频播放器,界面美观,功能齐全,包含动画效果
更新时间:2019-05-19 21:24:01
更新说明:新增添加歌曲功能,可通过参数调节是否添加后直接播放,详细方法请看源码介绍
更改:封面图片命名方式改为歌手-歌名,防止歌名冲突问题
更新时间:2019/3/31 上午10:33:31
更新说明:新增随机播放功能
插件封装,使用方法为以下方式:
第一步,引入jQuery
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
第二部,引入PsAudio.css文件和PsAudio.js文件
<link rel="stylesheet" href="css/PsAudio.css"> <script type="text/javascript" src="Javascriptt/PsAudio.js"></script>
第三部页面添加div#audio容器
<div id="audio" ></div>
第四部使用psAudio()方法来初始化该播放插件
<script> psAudio(); </script>
该函数接受一个对象,可以传入以下属性audioSrcFile, audioHttp, audioSrc, audioLic, audioBg, audioListBg,对应传参规则详见目录下的index.html文件。
更新时间:2019/3/27 上午10:37:11
更新说明:
1. 添加歌词实时显示功能
2. 添加播放列表功能
3. 歌曲改为外链方式引入
4. 歌曲名称超出播放器宽度会自动左右轮播
需要引用jQuery,需要请下载进行阅读
PREVIOUS:
NEXT:
相关插件-音频和视频
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
进击的旺旺 0
2019/10/12 14:29:59
-
点击菜单就刷新到 第一个 数据 ,怎么能 点击菜单 不刷新 数组数据?
phantasm 0
2019/5/16 22:01:45
作者能不能加上个功能,页面切换 继续播放。
判断key是否空,获取当前播放时间,放到key里面,切换页面读取key时间继续播放。这个是大概思路。
if (localStorage.getItem('bgm_gds') != null) {
bgm.setAttribute('value', localStorage.getItem('bgm_gds'));
bgm.innerHTML = '<source src="bgm/' + localStorage.getItem('bgm_gds') + '.mp3" type="audio/mpeg">';
} else{ 播放第一首歌}这里怎么修改成 打开页面就播放音乐?求教!谢谢作者大大!
这个播放器真的很棒!!!
JSer 0
2019/5/9 22:02:35
-
这个封面加载是不是没弄好啊?感觉考虑得不到位,封面命名重复不就凉凉了……为什么不弄得和加载歌曲和歌曲名一样,挨个传进去,那样就不存在命名重复的问题了!!!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔