

更新时间:2020-04-05 20:29:45
更新说明:新增多选表单操作按钮(全选、反选、清空)
更新时间:2020-04-03 23:15:01
更新说明: 版本更新verSelector.js 2.0
一、使用须知:
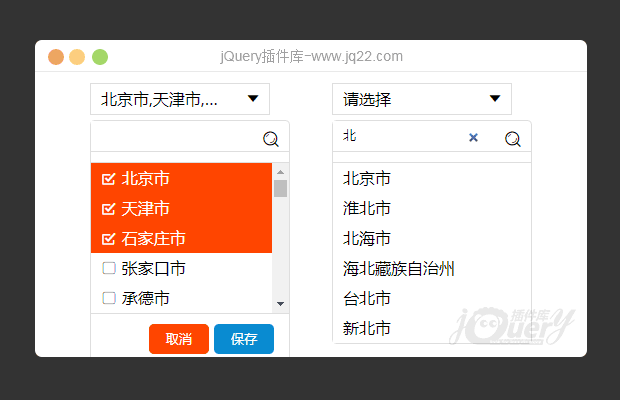
verSelector.js是一款select下拉框多选与关键字筛选插件,解决了select控件不支持多选及搜索筛选的问题,2.0版本是在1.0版本的基础上进行优化提升,ui界面风格更加美化,针对许多网友提出的修改建议有做相关的参考。
二、使用方法
实例select选框
<div id="search"></div>
<script>
var select = new verjs_select();
select.render({
elem: "#search",
data: [{id: 1, name: "123456"}, {id: 2, name: "哈哈哈哈"}],
init_value: [1],
checkbox: true,
name: "test"
});
</script>render方法相关参数说明
| 参数名称 | 参数类型 | 缺省值 | 参数说明 |
|---|---|---|---|
| elem | string | null | 实例化select对象,推荐使用id |
| data | array | [] | 实例化对象选项 |
| init_value | array | [] | 实例化对象默认选中的值 |
| checkbox | bool | false | 是否开启多选,默认为关闭 |
| name | string | null | 表单中的name键值,需要通过get_form_value获取,默认为空 |
| bindid | string | id | 表单中的键值,及selecte-option中的value值,在data中必须存在该值 |
| key | string | name | select款中选项的显示值,在data中必须存在该值 |
| height | string | 35px | 选择框显示高度 |
| width | string | 220px | 选择框显示长度 |
| body_height | number | 354 | 下拉框高度 |
| placeholder | string | 请选择 | 选择框默认显示字符 |
| search_text | string | 请输入搜索内容 | 搜索框默认提示文字 |
| empty_search | string | 没有可选择信息 | 空数据提示文字 |
get_form_value方法
获取select选中的值
携带参数
| 参数名称 | 说明 | 示例 |
|---|---|---|
| selected | select选择框,在实例化时的elem值 | select.get_form_value("search"); |
返回参数
如实例化是name值不为空则返回json数据,name值为空则返回选择的值。
get_value方法
获取select选中的参数
携带参数
| 参数名称 | 说明 | 示例 |
|---|---|---|
| selected | select选择框,在实例化时的elem值 | select.get_value("search"); |
返回参数
返回为一段json数组,为选中的data值
更新时间:2019/3/18 上午10:19:51
更新说明:修复下拉选框无法回缩的bug,同时更改多选按钮样式
verSelector.js 1.0
一、使用须知:
verSelector.js是一款select下拉框多选与关键字筛选插件,解决了select控件不支持多选及搜索筛选的问题
二、方法介绍
使用verSelector.js只需在js中new一个既可以使用,如下面实例:
new verSelector(); <div> <h5>单选</h5> <select name="search" id="search" data-selector> <option value="">请选择</option> </select> </div> <div> <h5>多选</h5> <select name="searchs" id="searchs" data-selector data-selector-checks="true"> <option value="">请选择</option> </select> </div>
三、属性说明
1, data参数
data-selector:插件关键字,在select中加入该关键字同时实例插件即可支持搜索相关关键词选择
data-selector-checks:多选关键词,加入关键词且赋值为true即可支持多选搜索条件,在加入此关键词之前需要加入data-selector关键词
2, IE浏览器暂时支持9.0以上版本使用
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
我使用 ajax 动态赋值 内容 为什么 全部是undefined
-
问下就一个new verSelector();按你的的方法是会报错verSelector is not defined
插件的ui挺好的
回答下几个问题(ps:我做后端的,对原生js不是很精通,写的不好谅解):
1.怎么初始化默认值:
看了下代码,貌似没这个功能,所以需要改插件
把verseect文件的第33行左右的defa_text赋值和defa_value赋值语句改成:
var defa_value = it.value;
var thoptions = it.querySelectorAll("option[value]");
var defa_text = it.querySelector("option").innerText;
[].forEach.call(thoptions, function(option) {
if (option.getAttribute("value") == defa_value) {
defa_text = option.innerText;
}
});2.解决搜索框删除所有搜索内容后下拉框消失的问题:
把
items.classList.toggle("verSelector-focus-show");
if (!items.classList.contains("verSelector-focus-show")) return false;
替换成
if (!items.classList.contains("verSelector-focus-show")) {
items.classList.add("verSelector-focus-show");
}3.如何获取选中的值
$('.verSelector-input-list>input[name=这里写原来select的name值]').val();
-
不能支持多个选项内容不同的多选框,如果有多个多选框的话,加载的选项内容都是一样的,想问下怎么解决。
var option = function() {
document.onclick = function(e) {
var target = e.target;
//判断是否是下拉选框点击事件
if (target.classList.contains("verSelector-one")) {
var op = e.target.parentElement.parentElement.previousElementSibling.childNodes; //-->真正获取option的列表
if (target.classList.contains("verSelector-text") || target.classList.contains("verSelector-caret")) {
target = target.parentElement;
}
var parent = target.parentElement;
_s(parent);
show_options(target, op); //-->多传一个参数给显示的方法
} else if (target.classList.contains("verSelector-two")) {
return true;
} else {
_s();
}
e.stopPropagation();
}
};var show_options = function (tar, op) {}在这个方法里面循环op就可以了 不用他的option
[].forEach.call(op, function (i) {}
var keyup_search = function () {}里同样修改 增加 op并传参
op = ops.previousElementSibling.childNodes;
show_options(this.parentElement.parentElement,op);
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔