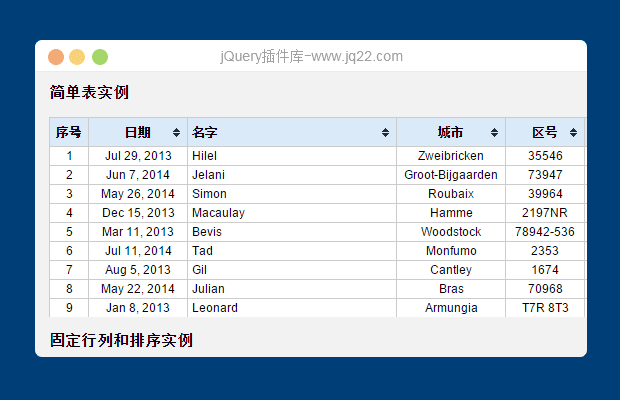
插件描述:这是一款基于jquery开发的可动态生成表格的组件
介绍:
这是一款基于jquery的表格插件,该插件可以经过一系列配置后根据json数据动态生成表格。该表格插件有两种展示形式,“横向序号展示”和“纵向序号展示”,其中横向序号展示支持指定列可编辑和指定类型列可增加删除行,并且可以实时返回编辑后最新的json数据。纵向序号展示只支持指定类型列可编辑功能;
调用方式:
$(".container").tableRender();参数说明:
firstRowText: "站序号", //第一行与第一列重叠的td的内容
captions: [ //设置表头
{
title: "所属分公司:",
content: "客四",
style: {
fontSize: 14,
fontFamily: "微软雅黑"
}
}, {
title: "文件编号:",
content: "0001",
style: {
fontSize: 14,
fontFamily: "微软雅黑"
}
}
],
mapObj: { //字段映射
"name": "下行站名",
"stationSpacing": "站距",
"cumKil": "累计公里",
"queueKil": "站对公里",
"valuationKil": "计价公里",
"vadiCenterKil": "副中心计价距离",
"ticketPrice": "票价",
"stationNum": "站位号",
"transitTime": "通过时间",
"remarks": "备注"
},
set: { //设置
head: { //表头样式
backgroundColor: '#dddddd'
},
type: "transverse", //表格样式 vertical【纵向顺序】 | transverse【横向顺序】
editRow: ["stationSpacing", "queueKil", "transitTime"], //可编辑的行 字段内容为数据字段名
addRow: ["transitTime"], //可添加/删除 的行【仅在transverse样式中可用】
mergeTd: ["remarks"] //合并列【仅在transverse样式中可用】
},
data: { //数据 dataArray中为每一列的数据
dataArray: [ //数据
{
"name": "西二旗大街",
"stationSpacing": "0.00",
"cumKil": "0.00",
"queueKil": "0.00",
"valuationKil": "0.00",
"vadiCenterKil": "0.00",
"ticketPrice": "0.00",
"stationNum": "00001",
"transitTime": "6:45",
"remarks": "<span style='margin-right: 20px;font-size: 12px;'>平均路长:(61.30)公里</span><span style='margin-right: 20px;font-size: 12px;'>计价线长:(51.57)公里</span><span style='margin-right: 20px;font-size: 12px;'>首站营业时间:6:45</span>"
},
...
//还可以在结尾添加占满全行的tr【仅在transverse样式中可用】
addTr: ["<span style='margin-right: 20px;font-size: 12px;margin-left: 20px;'>分公司制表人:张三</span><span style='margin-right: 20px;font-size: 12px;'>分公司审核人:李四</span>"]
},
editCallback: function(data) { //编辑后自动触发回调函数,返回最新数据(只返回dataArray中非html代码部分的字段数据)
console.log(data);
}
PREVIOUS:
NEXT:
相关插件-图表

轻量级图形报表插件JSCharts
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
图表
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
小善缘 0
2021/5/27 15:35:57
-
新增,删除怎么使用
ELLIPSIS1
2021/5/28 20:27:53
set: { //设置
head: { //表头样式
backgroundColor: '#dddddd'
},
type: "transverse", //表格样式 vertical【纵向顺序】 | transverse【横向顺序】
editRow: ["stationSpacing", "queueKil", "transitTime"], //可编辑的行 字段内容为数据字段名
addRow: ["transitTime"], //可添加/删除 的行【仅在transverse样式中可用】
mergeTd: ["remarks"] //合并列【仅在transverse样式中可用】
},
Beyou 0
2019/8/7 17:21:46
-
作者你好,当我增加下一行的时候,增加的行数会有上一行的内容,怎么在增加行数的时候不要带有这个内容呢
故人 0
2019/3/19 13:34:17
-
请问 第一列的1234这怎么修改呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔