

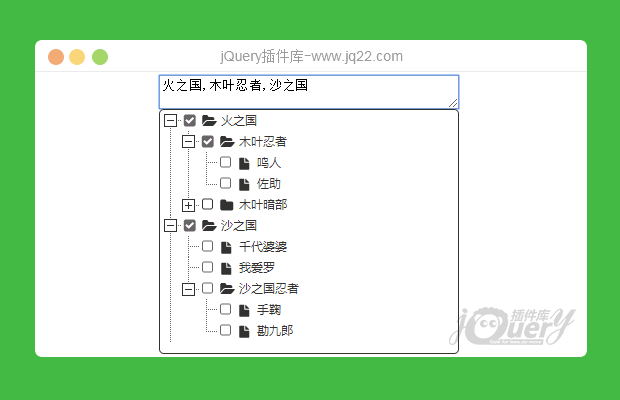
插件描述:tree树结构插件MultipleTreeSelect.js,下载文件中还提供了多种模式,单选、多选,回调。
使用方法
引用所需要的文件
<link type="text/css" rel="stylesheet" href="css/metroStyle/metroStyle.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/jquery.ztree.all.js"></script> <script type="text/javascript" src="MultipleTreeSelect.js"></script>
html
<textarea style="width: 300px;overflow:hidden;" checks="1,11,2,23" textLabel="jasontext" type="text" readonly></textarea>
js对输入框加入数据
var zNodes = [
{id: 1, pId: 0, name: "火之国", open: true},
{id: 11, pId: 1, name: "木叶忍者", open: true },
{id: 111, pId: 11, name: "鸣人" },
{id: 112, pId: 11, name: "佐助"},
{id: 12, pId: 1, name: "木叶暗部" },
{id: 121, pId: 12, name: "鼬"},
{id: 122, pId: 12, name: "卡卡西"},
{id: 2, pId: 0, name: "沙之国", open: true},
{id: 21, pId: 2, name: "千代婆婆"},
{id: 26, pId: 2, name: "我爱罗"} ,
{id: 22, pId: 2, name: "沙之国忍者", open: true},
{id: 221, pId: 22, name: "手鞠"},
{id: 222, pId: 22, name: "勘九郎"},
{id: 3, pId: 0, name: "水之国"},
{id: 4, pId: 0, name: "土之国"}
];
var defaults = {
zNodes: zNodes,
height:233
}调用插件
$(document).ready(function () {
$("textarea").drawMultipleTree(defaults);
});
PREVIOUS:
NEXT:
相关插件-选择框,文件树
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
呵呵 0
2020/2/19 13:25:55
-
如何设置默认勾选数据,或者去掉默认勾选数据?
chenqiong 0
2019/7/17 11:29:44
-
没法自定义回显数据,引用函数只能放在ready和onload函数里,差评
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔