插件描述:vue.js定位后 选择其他城市进行切换,适用移动端
注:请在移动端预览查看最佳展示效果,pc端无法选择
是一个完整文件 下载下来可以直接运行
分为css、js、index
1.运用到了 vue.js bscroll.min.js (better-scroll) 本地city.js
css里面有相对应的 city.css 以及 默认重置文件reset.css
注:使用vue-cil的同学们可直接安装 better-scroll
在相应页面引用组件即可
PREVIOUS:
NEXT:
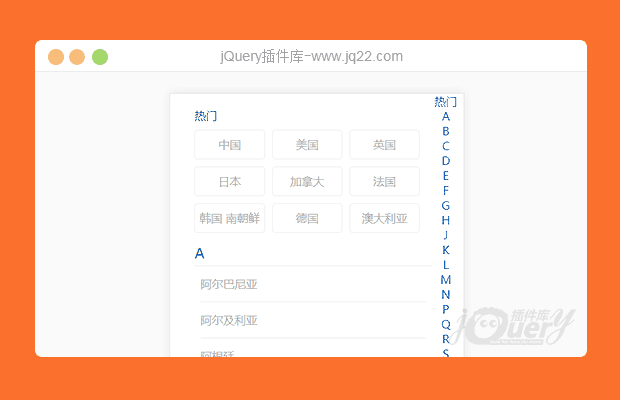
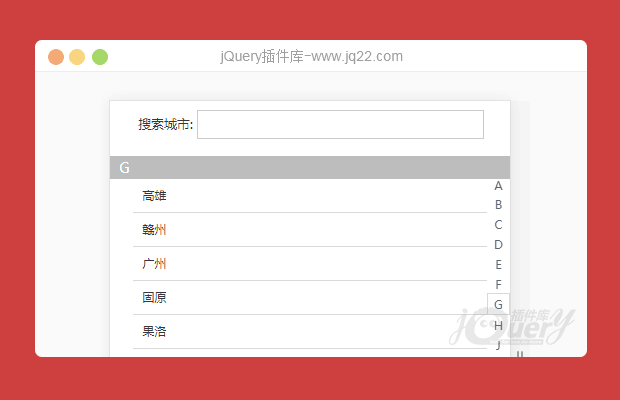
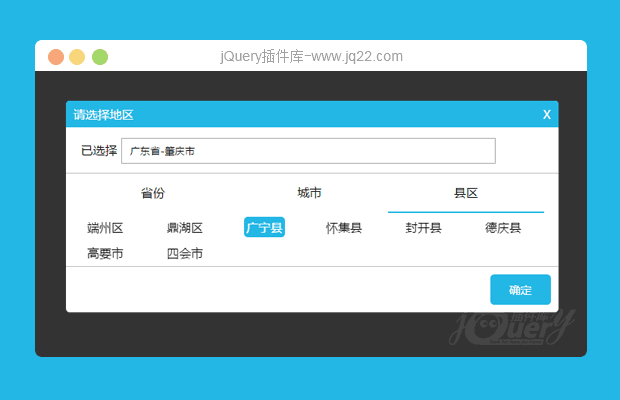
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔