

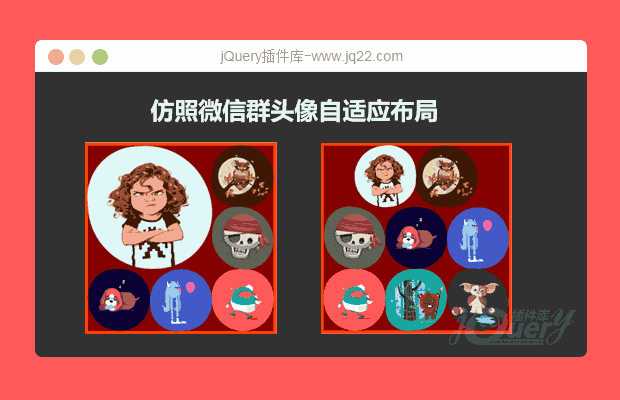
插件描述:微信群组使用部分群成员的头像自适应布局,自己最近在关注张鑫旭老师的博客,看到用伪类实现的布局觉得很是巧妙,自己参考着写了demo。这个布局在图片新闻或者网站首页画廊时经常用到,故在此总结一下。案例中也复习了“蝉翼原则”中提到的符合自然规律的圆角表现方式。
1.使用li:first-child:nth-last-child(n)伪类选择器判断当前元素兄弟节点的个数
2.参考地址
https://www.zhangxinxu.com/wordpress/2019/03/nth-last-child-css-layout/
3.参考地址
https://www.zhangxinxu.com/wordpress/2017/02/%E8%9D%89%E5%8E%9F%E5%88%99-background-border-radius/
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
怀念★往事 0
2019/3/29 10:42:43
-
很抱歉,没有仔细看插件描述,才发现使用了蝉原则写的不重复性,
一开始还觉得这个圆角不规则,很丑的,仔细看才发现样式是每个圆角的角度都不同。。。。。
原本以为挺简单的东西,还是有不少新知识的~ 回复
怀念★往事 0
2019/3/29 10:31:43
-
主要利用CSS选择器中的 nth-last-child() 和 比邻选择器;
想法挺不错的,以前基本没用过 nth-last-child() 这个选择器,学习了。。。。 回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔