

插件描述:一款简单的网页视频播放器插件jsModern,视频插件加了一个播放的按钮,视频播放时候就 隐藏。暂停就显示,
使用方法
文件里只需要 写引入 jsModern 的样式表和 js,和 jquery的包,
<link rel="stylesheet" href="css/jsmodern.min.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="jq/jsmodern.min.js"></script>
我这个视频是 本地的,你可以更改自己的 视频地址。
<div id="video"> <video src="images/video.mp4" id="videoShow"></video> <span ><img src="images/bo1.png"></span> </div>
自己 加了一个播放的按钮,视频播放时候就 隐藏。暂停就显示,
//播放视频
$(".VideoBtn").click(function() {
var video = document.getElementById("videoShow");
video.play();
$('.VideoBtn').hide();
})
//监听视频的播放状态
var video = document.getElementById("videoShow");
video.oncanplay = function() {
$(".VideoBtn").show();
//$("#video").attr("poster","");
}
//视频播放事件
video.onplay = function() {
$("#videoShow").attr("poster", "");
$(".VideoBtn").hide();
};
video.onplaying = function() {
$(".VideoBtn").hide();
};
//视频暂停事件
video.onpause = function() {
$(".VideoBtn").show();
};
//点击视频周围暂停播放图片出现
video.onclick = function() {
if (video.paused) {
$(".VideoBtn").hide();
video.play();
} else {
$(".VideoBtn").show();
video.pause();
}
};
PREVIOUS:
NEXT:
相关插件-音频和视频

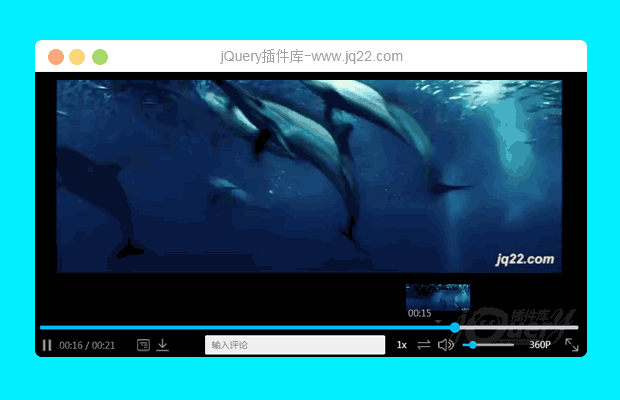
jQuery html5自定义视频控件
html5自定义视频控件,加入评论,载入弹幕,鼠标悬浮在进度条显示某时刻画面,视频卡端显示加载动画,清晰度切换等功能;并添加了弹幕隐藏显示设置,播放速度设置,镜像翻转设置。
音频和视频
讨论这个项目(36)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
XJTM 0
2020/2/28 20:35:08
-
我用safari浏览器(windows版只更新到5.1.4)打开,可以点击全屏,但是不可以点击退出。safari不支持退出全屏api吗?还是更高版本支持?
回复
夜色倾城 0
2020/2/27 17:32:32
-
请问怎么设置自动播放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔