

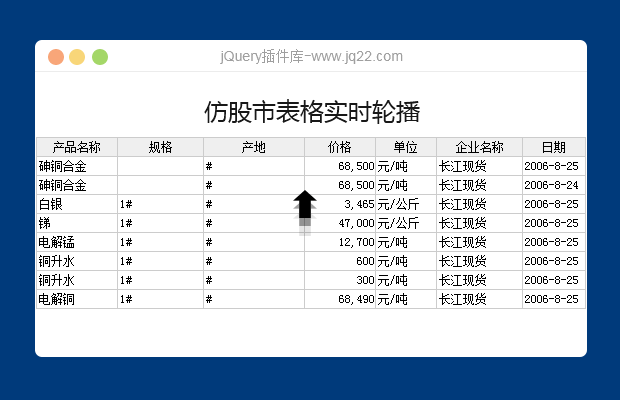
插件描述:简单的文字图片垂直滚动插件scroll.js
使用方法
引用两个文件即可
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/scroll.js"></script>
html
<div class="myscroll"> <ul> <li><a href="#"><img src="images/1.png" alt=""></a></li> <li><a href="#"><img src="images/2.png" alt=""></a></li> <li><a href="#"><img src="images/3.png" alt=""></a></li> </ul> </div>
js
$(function(){
$('.myscroll').myScroll({
speed: 10, //数值越大,速度越慢
rowHeight: 250 //li的高度
});
});
PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
你真“林艳” 0
2020/4/19 12:26:02
$('.myscroll').myScroll({
speed: 10, //数值越大,速度越慢
rowHeight: 250 //li的高度
});这段要是写成方法会累加速度,越来越快。怎么解决啊
_ 0
2020/2/26 12:31:56
-
安卓浏览器不滚动是什么原因呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔