

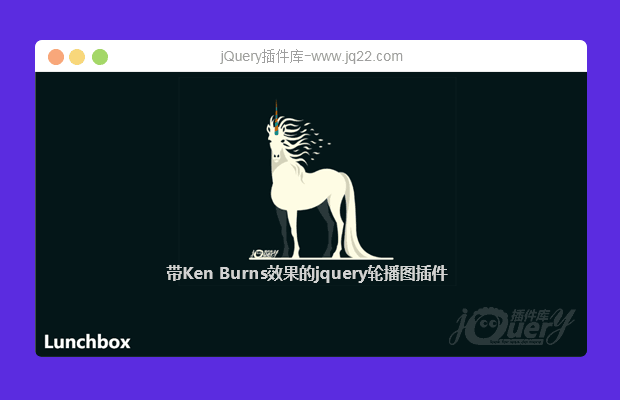
插件描述:这是一款带Ken Burns效果的jquery轮播图插件。该轮播图在每一幅图片显示的时候,都有从大到小变化,或从左到右运动等动画效果。
使用方法
在页面中引入subtle-slideshow.css、jquery和jquery.subtle-slideshow.js文件。
<link rel="stylesheet" href="subtle-slideshow.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.subtle-slideshow.js"></script>
HTML结构
每个span标签里的class用于指定Ken Burns效果。他们可以是:
left:从左向右。 right:从右向左。 up:从下向上。 down:从上向下。 in:从小到大。。 out:从大到小。 <div id="slides"> <a href="#link01"> <span ></span> <div ><h1>Revolve Waterbottle</h1></div> </a> <a href="#link02"> <span ></span> <div ><h1>Lunchbox</h1></div> </a> <a href="#link03"> <span ></span> <div ><h1>Salad Shaker</h1></div> </a> </div>
初始化插件
$('#slides').slideshow({
randomize: true, // 随机化幻灯片的播放顺序。
slideDuration: 6000, // 每个感应幻灯片的持续时间。
fadeDuration: 1000, // 衰落过渡的持续时间。 应该比slideDuration短。
animate: true, // 打开或关闭css动画。
pauseOnTabBlur: true, // 当标签失焦时暂停幻灯片放映。 这可以防止使用setTimeout()出现毛刺。
enableLog: false, // 启用日志消息到控制台。 对调试很有用。
slideElementClass: 'slide', // 这也是在CSS中定义的!
slideshowId: 'slideshow' // 这也是在CSS中定义的!
});
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

jQuery带缩略图的轮播图插件PgwSlideshow
PgwSlideshow是一款基于jQuery的图片轮播插件,这是一款简单带缩略图的jquery插件。该轮播图插件默认底部带有缩略图效果,支持ie8浏览器,并带平滑过渡效果。
幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔