

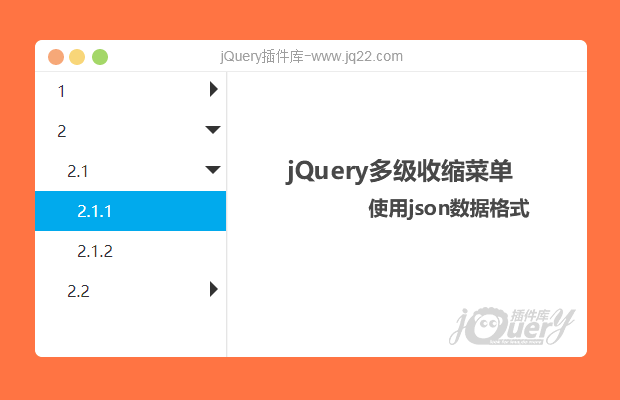
插件描述:jQuery左侧菜单点击自动收缩,使用json数据格式
更新时间:2019/4/15 上午10:50:41
更新说明:
1.页面JS进行修改,取消原本直接定义的菜单,直接改用json文件用ajax请求.
2.菜单用递归的方法写的,可以有无限级,但是超过五级得自己加CSS
.nav_box .level["第几级"] em { padding-left: 50px; }
使用方法
引用jquery和LeftNav.css,LeftNav.js
<link rel="stylesheet" type="text/css" href="css/LeftNav.css"/> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/LeftNav.js" type="text/javascript" charset="utf-8"></script>
html导航容器
<div class="left"></div>
js导航数据
var menu = {
name: '', //名字
level: '0',
haschildren: true, //是否有子节点
url: '#', //url路径
isopen: false, //是否展开
children: [{ //子节点
name: '1',
level: '1',
haschildren: true,
url: '',
isopen: true,
children: [{
name: '1.1',
level: '2',
haschildren: true,
url: '',
isopen: true,
children: [{
name: '1.1.1',
level: '3',
haschildren: false,
url: './14-1.html',
isopen: true,
children: ''
}, {
name: '1.1.2',
level: '3',
haschildren: false,
url: '#',
isopen: false,
children: ''
}]
}]
}]
}调用插件
$.leftNav(".left",menu);
PREVIOUS:
NEXT:
相关插件-垂直导航,手风琴菜单
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔