

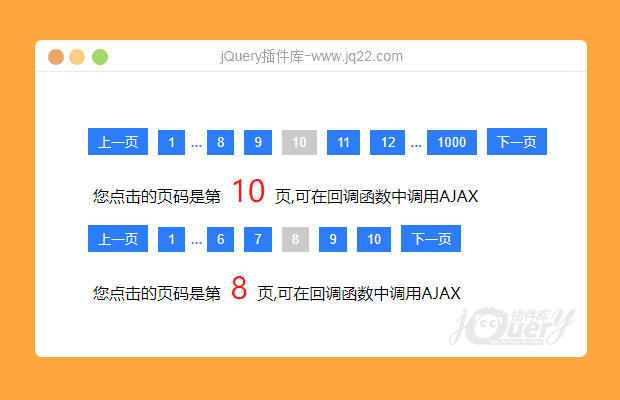
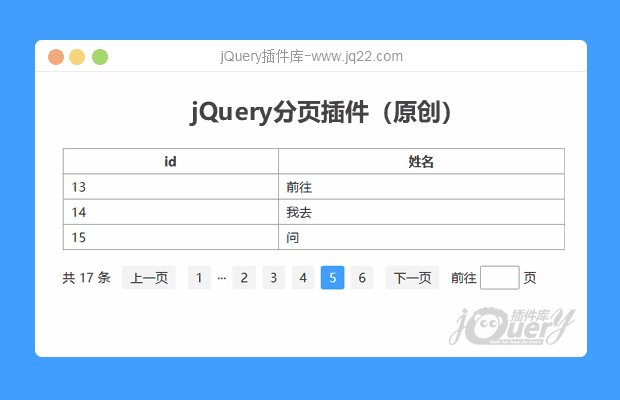
插件描述:jQuery分页插件,兼容ie6
JS
// pageMe.js 使用方法
$("#page").paging({
pageNum: 5, // 当前页面
totalNum: 14, // 总页码
totalList: 300, // 记录总数量
callback: function(num) { //回调函数
console.log(num);
}
});HTML
<div id="page" ></div
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(32)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Hey Jude@ 0
2020/1/15 13:54:09
你好,这个方法怎么在函数里调用啊?或者说我在查询的时候,怎么把页数给到这个方法?这个插件只能一上来加载是吗?
$("#page").paging({
pageNum: 5, // 当前页面
totalNum: 14, // 总页码
totalList: 300, // 记录总数量
callback: function(num) { //回调函数
console.log(num);
}
});
第四帝国 第三骑士 0
2019/11/18 15:54:57
-
作者您好,用您这个方法外层再加一个方法,调用会说未定义,求解决
微妙的感觉 0
2019/10/26 16:27:09
-
从后台获取过来的总页数和总条数怎么添加进去
TinaShi 0
2019/8/15 20:46:04
-
这个ajax的请求在哪个里面写
Jenever 0
2019/7/29 9:52:52
-
下载包里没有css文件
行? 0
2019/7/29 9:11:19
-
怎么样在进入页面的时候就能获取到总页数并显示
KingMin. 0
2019/7/10 9:41:59
-
插件的具体使用方法还是不懂,我是菜鸟。。。如何将插件使用在我的网页,并能在我的网页实现下一页,上一页的跳转效果。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔