

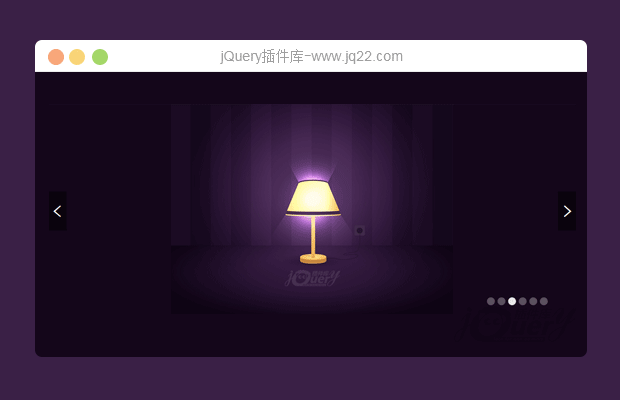
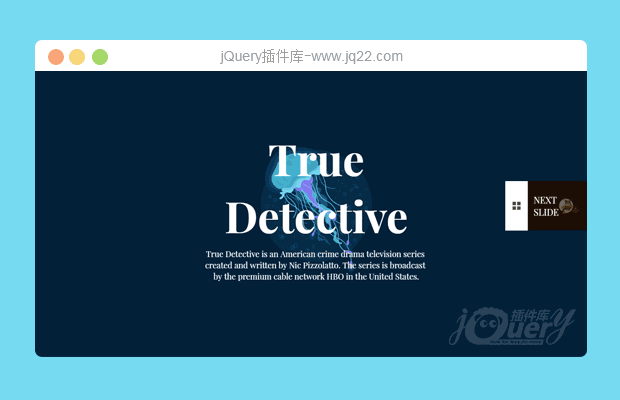
插件描述:previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。
使用方法:
在页面中引入preview-slider.min.css和preview-slider.min.js文件。
1 2 3 | <link rel="stylesheet" href="css/preview-slider.min.css"><script src="js/preview-slider.min.js"></script><script src="js/main.js"></script> |
HTML结构:
该轮播图的基本HTML结构如下。
1 2 3 4 5 6 7 8 9 | <div> <div> <img src="img/img1.jpg" alt=""></div> <img src="img/img2.jpg" alt=""></div> <img src="img/img3.jpg" alt=""></div> </div> <div></div> <div></div></div> |
初始化插件:
在页面DOM元素加载完毕之后,通过下面的方法来初始化该轮播图插件。
1 2 3 4 5 | new previewSlider({ container: '.preview-slider', arrowLeft: '.preview-slider .arrow-left', arrowRight: '.preview-slider .arrow-right',}); |
配置参数:
该轮播图的可用配置参数如下。
container:轮播图的容器。
arrowLeft:向前的导航按钮。
arrowRight:向后的导航按钮。
content:如果是true则表示使用div作为轮播图,否则使用img作为轮播图。
scale:缩略图的缩放比例,默认为0.4。
scrollSpeed:预览缩略图的滚动速度,默认为4。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔