

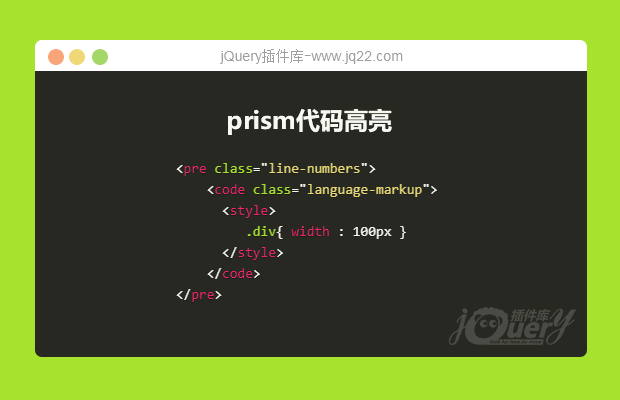
插件描述:这是一个速度最快,简单易懂的插件
先引入这两个文件
<link rel="stylesheet" href="css/prism.css"> <script src="js/prism.js"></script>
此时创建pre和code就可以了
<pre class="line-numbers">
<code class="language-markup">
<pre class="line-numbers">
<code class="language-markup">
<style>
.div{ width : 100px }
</style>
</code>
</pre>
</code>
</pre>详细请看里面的实例
PREVIOUS:
NEXT:
相关插件-布局,自动完成

Bootstrap后台模板 aceAdmin 新版
Ace 是一个轻量、功能丰富、HTML5、响应式、支持手机及平板电脑上浏览的管理后台模板,基于CSS框架Bootstrap制作,Bootstrap版本更新至 3.3,4,Ace Responsive Admin Template当前最新版!
布局
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔