插件描述:基于mobile.js移动端联动下拉日期选择支持、单列、多列、联动、非联动
1.普通数组格式-非联动
<div id="trigger1"></div> <!--页面中别漏了这个trigger-->
<script>
var mobileSelect1 = new MobileSelect({
trigger: '#trigger1',
title: '日期选择',
wheels: [
{data:_data}
],
transitionEnd:function(indexArr, data){
console.log(data);
},
callback:function(indexArr, data){
console.log(data);
$("#trigger1").val(data[0].value+'-'+data[1].value+'-'+data[2].value)
}
});
</script>2.json格式-非联动
<div id="trigger2"></div>
<script>
var mobileSelect1 = new MobileSelect({
trigger: '#trigger2',
title: '地区选择',
wheels: [
{data:[
{id:'1',value:'附近'},
{id:'2',value:'上城区'},
{id:'3',value:'下城区'},
{id:'4',value:'江干区'},
{id:'5',value:'拱墅区'},
{id:'6',value:'西湖区'}
]}
],
transitionEnd:function(indexArr, data){
console.log(data);
},
callback:function(indexArr, data){
console.log(data);
$("#trigger2").val(data[0].value)
}
});
</script>3.json格式-联动
<div id="trigger3"></div>
PREVIOUS:
NEXT:
相关插件-日期和时间

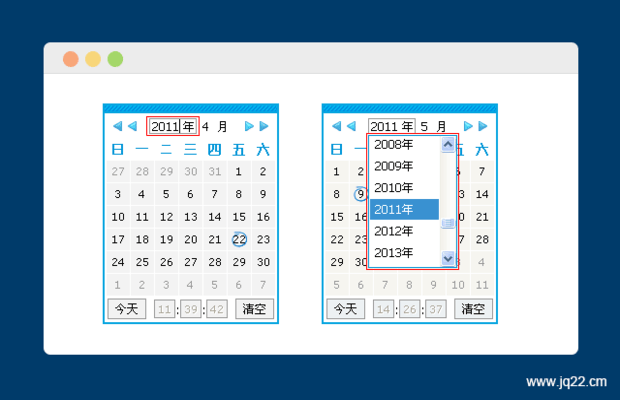
时间插件lhgcalendar
lhgcalendar是一功能强大的简单迷你并且高效的弹出日历组件,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+.
日期和时间
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
王笑笑 0
2019/7/19 16:10:46
-
我透你猴子,1981年以前的年份选不了
0
2019/6/5 12:59:57
-
怎么获取到他的数据
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔