

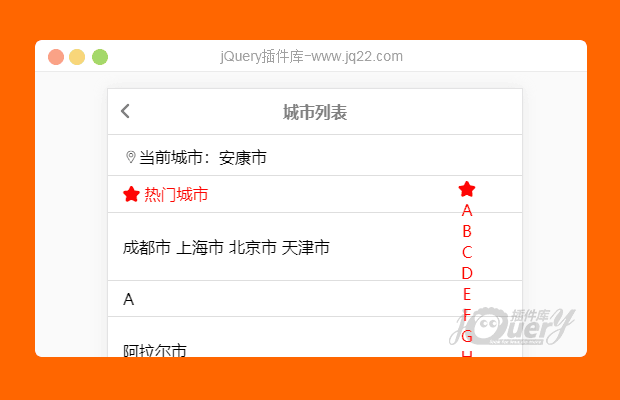
插件描述:vercitylist.js是适用于移动端的一款城市列表排序js插件。
更新时间:2020-04-05 20:42:03
更新说明:版本更新verCity.js 2.0
一、使用须知:
verjsCity.js是适用于移动端的一款城市列表排序js插件。在原始文件中加入了中国所有的市级城市json数据
二、使用方法
实例select选框
<div id="city1"></div>
<script>
var city = new verCity();
city.render({elem:"#city1",name:"city1"});
document.getElementById("values").onclick = function () {
var value1 = city.get_value("city1",true),
value2 = city.get_value("city1");
alert(
'value1:'+JSON.stringify(value1)+"\n"
+'value2:'+JSON.stringify(value2)+"\n"
);
}
document.getElementById("letter").onclick = function () {
var letter = city.get_letter("city1");
alert(letter.join(","))
}
</script>render方法相关参数说明
| 参数名称 | 参数类型 | 缺省值 | 参数说明 |
| elem | string | null | 实例化select对象,推荐使用id |
| data | array | [] | 数据集合,如为空将会默认使用内部城市数据 |
| hot_city | array | ["成都", "北京", "上海", "广州"] | 热门城市列表 |
| init_city | string | 成都 | 默认城市,需要在data列表中存在 |
| key | string | name | 显示字段值 |
| bindid | string | code | value取值参数,当使用form表单时使用 |
| name | string | null | 表单对应字段 |
get_value方法
选中的城市参数 city.get_value("city",[true]);
携带参数
| 参数名称 | 说明 |
| selected | select选择框,在实例化时的elem值 |
| all | 参数显示的类型 |
返回参数
如实例化是name值不为空则返回json数据,name值为空则返回选择的值。
get_letter方法
获取城市字母列表
携带参数
| 参数名称 | 说明 | 示例 |
| selected | select选择框,在实例化时的elem值 | city.get_value("search"); |
返回参数
返回字母数组集合
更新时间:2019/4/23 下午2:51:56
更新说明:修复苹果手机等部分机型无法点击定位的问题
vercitylist.js 1.0.0
一、使用须知:
vercitylist.js是适用于移动端的一款城市列表排序js插件。在原始文件中加入了中国所有的市级城市json数据。
二、方法介绍
使用vercitylist.js只需在js中new一个既可以使用,如下面实例:
<div data-city-list data-city-hot="成都市,上海市,北京市,天津市" data-city-default="成都市"></div>
new verCity({});三、相关参数说明
1. data-city-hot:热门城市列表。
2. data-city-default:默认城市。
3. callbacks:选择城市后的回调函数。
4. citys:城市数据。
html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/> <meta content="yes" name="apple-mobile-web-app-capable"/> <meta content="black" name="apple-mobile-web-app-status-bar-style"/> <meta content="telephone=no" name="format-detection"/> <meta content="email=no" name="format-detection"/> <meta content="initial-scale=1.0,user-scalable=no,maximum-scale=1" media="(device-height: 568px)" name="viewport"/> <title>城市列表</title> </head> <body> <div data-city-list data-city-hot="成都市,上海市,北京市,天津市" data-city-default="成都市"> </div> </body> </html>
版权信息
> Copyright 2019 by [搬砖的小白](https://www.xincheng-blog.cn)
> All rights reserved。
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔