

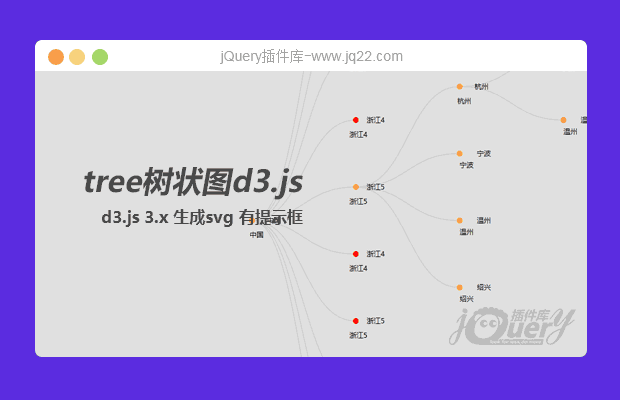
插件描述:d3.js 3.x 生成svg 有提示框 可以鼠标移上复制文字 支持拖拽缩放 子节点太多不会重叠
更新时间:2019/6/28 下午5:45:42
更新说明:点击节点居中
更新时间:2019/4/30 下午6:19:17
更新说明:支持反方向 (四处,nodeEnter nodeUpdate nodeExit diagonal)
弹窗 兼容ie10 但是好像不兼容edge 没有亲测过,电脑没有ie。 (offsetX/offsetY 换成 layerX/layerY)
点击节点 以节点位置展示 不会失去焦点。(click 事件中 最后两句注释)
可以 qq 联系 279470138 d3.js 只弄过这个树状图 是 v3 关于兼容问题,我没看
采用的是本地的json 文件,调接口的没有整理,就没有上传。
https://blog.csdn.net/czy279470138/article/details/88419831
PREVIOUS:
NEXT:
相关插件-文件树,图表

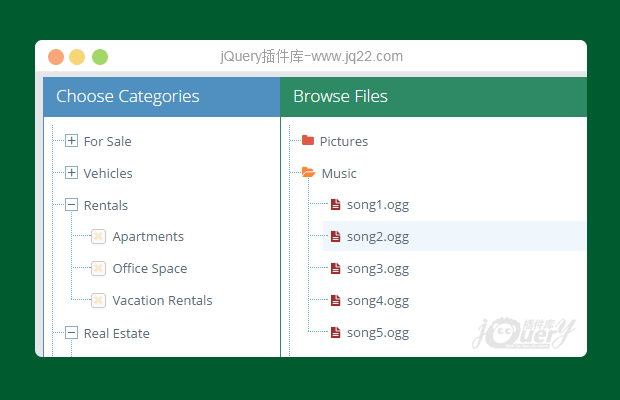
纯javript实用多级目录树结构插件
aimaraJS是一款非常实用的纯javript响应式多级目录树结构插件。该目录树可以动态添加和删除树节点,可以制作多级树结构,每个节点上可以都带有右键上下文菜单,并且每个节点上都
文件树
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
池小洋丶 0
2019/9/4 11:58:53
-
如果需要在vue react 和 angular 中引入的话 我这个是d3 3.5.17版本的 npm install d3@3.x yarn add d3@3.x yarn 我没试过,如果有问题可以试试制定版本安装 yarn add d3@3.5.17
回复
池小洋丶 0
2019/6/28 17:46:48
-
// 点击节点位置居中 不受缩放影响
const a = zoom.scale()
svg.attr('transform', 'translate(' + (width / 3 - d.y0 * a) + ', ' + (height / 2 - d.x0 * a) + ') scale(' + a + ')')
zoom.translate([(width / 3 - d.y0 * a), (height / 2 - d.x0 * a)]).scale(a) 回复
池小洋丶 1
2019/5/17 18:00:18
//箭头
var marker =
svg.append("marker")
.attr("id", "resolved")
.attr("markerUnits", "userSpaceOnUse")
.attr("viewBox", "0 -5 10 10") //坐标系的区域
.attr("refX", 0) //箭头坐标
.attr("refY", -1)
.attr("markerWidth", 12) //标识的大小
.attr("markerHeight", 12)
.attr("orient", "auto") //绘制方向,可设定为:auto(自动确认方向)和 角度值
.attr("stroke-width", 2) //箭头宽度
.append("path")
.attr("d", "M0,-5L10,0L0,5") //箭头的路径
.attr('fill', '#000000'); //箭头颜色
// (2-8) 增加新连接
link.enter().("path", "g")
.attr("class", "link")
.attr("d", function(d) {
var o = {
x: source.x0,
y: source.y0
};
return diagonal({
source: o,
target: o
});
})
.attr("marker-end", "url(#resolved)"); // path 引入箭头
第一个圆点也会移位,
if 判断一下
.attr('cx', function(d, i) {
console.log(i)
if (i !== 0) {
return 15
}
})转自qq群中一位大佬的分享
池小洋丶 0
2019/5/16 18:14:22
// 点击节点 以当前节点位置居中 位置可以调试
// svg.attr('transform', 'translate(' + (width / 4 - d.y0) + ', ' + (height / 2 - d.x0) + ')')
// zoom.translate([(width / 4 - d.y0), (height / 2 - d.x0)])反方向
// svg.attr('transform', 'translate(' + (width / 4 + d.y0) + ', ' + (height / 2 - d.x0) + ')')
// zoom.translate([(width / 4 + d.y0), (height / 2 - d.x0)])
回复
池小洋丶 1
2019/4/23 19:00:32
-
es6 不兼容ie 将箭头函数 换成普通函数 this指向 可以赋值给_this 好像没有别的es中的语法了。兼容ie 的刚弄好,就不上传了。
转向只需要把节点的位置 y为负即可,
点 nodeEnter 中的 source.y0 nodeUpdate 中的d.y nodeExit 中的 source.y
线 diagonal 中的d.y
没有别的修改了。
池小洋丶0
2019/4/30 18:01:41
function click(d) {
if (d.children) {
d._children = d.children;
d.children = null;
} else {
d.children = d._children;
d._children = null;
}
update(d); // 重新渲染
svg.attr('transform', 'translate(' + (width / 4 - d.y0) + ', ' + (height / 2 - d.x0) + ')')
zoom.translate([(width / 4 - d.y0), (height / 2 - d.x0)])
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔