

插件描述:基于jquery平台开发的插件库合集
插件简介
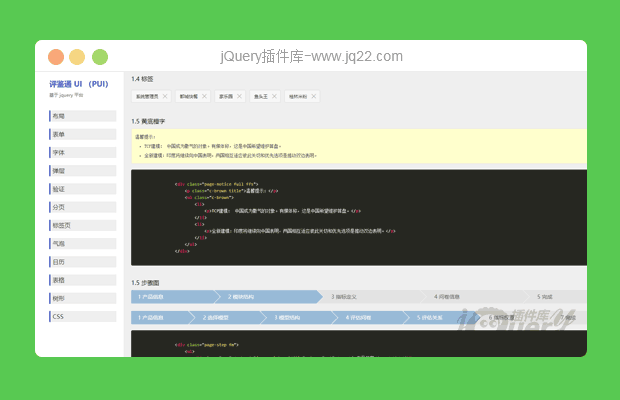
pui 是一款基于jQyery开发的插件库。目前线上稳定使用已有2年多,丰富的接口,简单明了的调用方式,灵活的回调函数,让您轻轻松松打造出富有灵活交互的Web前端界面解决方案。
插件库封装了布局、表单元素、表单校验、弹窗、toast、气泡pop、tab切换、日历时间、分页、表格、树、css命名等功能。
组件
布局 Layout
字体库 Fonts
样式 Style
组件 Components
pui.ceng.js _ 弹层
pui.table.js _ 表格
pui.radio.js _ 单选
pui.checkbox.js 复选
pui.page.js _ 分页
pui.switch.js _ 开关
pui.select.js _ 下拉菜单
pui.query.js _ 表单查询
pui.popop.js _ 提示
pui.tree.js _ 树结构
pui.valid.js _ 校验
pui.tab.js _ Tab
使用
npm install
webpack // 打包Demo v4.12
require('pjt-ui')
require('assets/admin/css/pui.css') // 主样式如有报错,或更好的建议,欢迎大家多多提意见,在此感谢!
PREVIOUS:
NEXT:
相关插件-布局
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔