

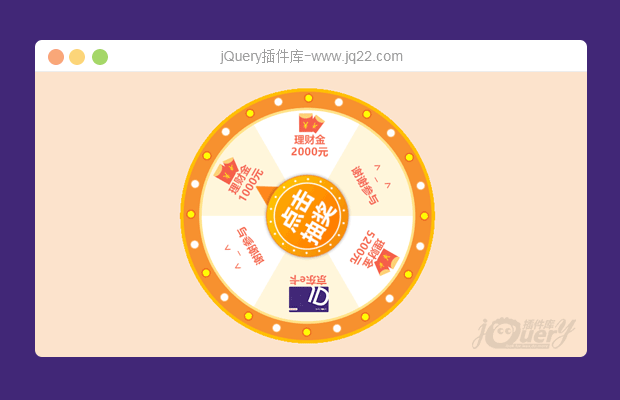
插件描述:最好用的转盘抽奖,没有复杂配置,简单易用。
简单的转盘抽奖
接口说明:
var _rotate = new iRotate('#div',{
start : 0, //开始角度,可不写,默认0
end :45, //结束角度
time :5000, //持续时间,可不写,默认1000
easing : 'easeOut', //动画形式,目前只有'linear'和'easeOut'两种,可不写,默认'easeOut'
callback : function(){ //回调函数
//this为当前对象
}
});
_rotate.stop(function(){ //停止回调函数
//this为当前对象
});更新2.0 使用css3控制旋转
ar luck = new Rotate('#rot22',{ //第一个参数需要旋转的元素
size : 8, //奖品个数
time :5000 //旋转时间
});
luck.start(2,()=>{ //开始,设置中奖,回调
alert('恭喜获得10Q币!')
});
luck.reset(); //复位,下次旋转时清空上次记录的位置
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔