

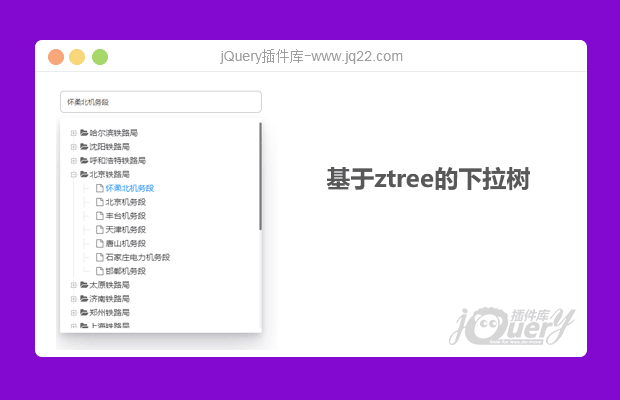
插件描述:项目中需要用于查找机构的下拉为了便于显示及选择弄了个基于下拉和tree结合的小插件
css: ztree & treeSelect
<link rel="stylesheet" type="text/css" media="all" href="ztree/css/zTreeStyle.css"/> <link rel="stylesheet" type="text/css" media="all" href="core/treeSelect.css"/>
js: jquery,ztree,treeSelect
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="ztree/js/jquery.ztree.all.min.js"></script> <!--treeSelect--> <script src="core/treeSelect.js"></script>
定义一个class为"treeSelect"的div,并设置宽度,也可使用百分比
<div ></div>
参数data为:ztree所需数据,需遵守ztree数据格式,demo.html中有,具体ztree数据格式可在treeSelect.js的142行"setting"处修改
inputId为生成代买中input的id,自定义方便取值(相当于select下拉选中的值)
$(function () {
$(".treeSelect").treeSelect({
data:data,
inputId:"txt"
})
});
PREVIOUS:
NEXT:
相关插件-选择框,文件树
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔