

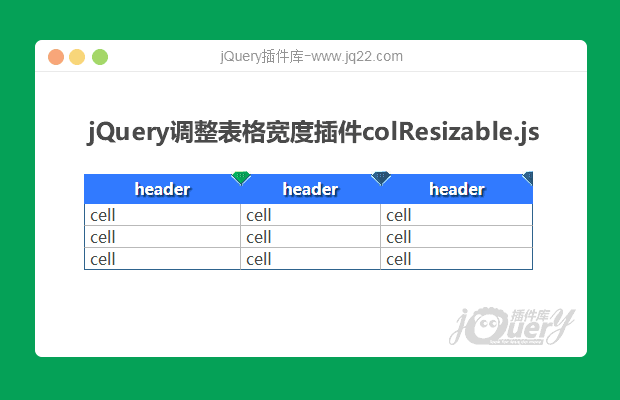
插件描述:jQuery插件colResizable用于调整表列的大小。它兼容鼠标和触摸设备,并具有一些不错的功能,并具有一些不错的功能, 如页面刷新或回发后的布局持久性。
colResizable.js
与鼠标和触摸设备 (PC、平板电脑和手机) 兼容
与百分比和基于像素的表布局的兼容性
调整列大小不改变总表宽度 (可选)
无需外部资源 (如图像或样式表)
页面刷新或回发后的可选布局持久性
列锚点的自定义
占用体积小(colResizable 1.0只有2kb)
事件
使用用法
要使用此插件,一旦jQuery被加载,脚本引用必须被添加到文档的头部分中的colResizable.min.js文件中。为了增强一个表(或表的集合),用jQuery包装器指向它并应用colResizable()方法。
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="colResizable-1.6.js"></script>
html
<table id="myTable" border="0" width="100%" > <thead> <tr> <th data-resizable-column-id="a"><input type="checkbox" /></th> <th data-resizable-column-id="b">栏目类型 </th> <th data-resizable-column-id="c">活动名称 </th> <th data-resizable-column-id="d">状态 </th> <th data-resizable-column-id="e">操作选项</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox" /></td> <td>青春日记</td> <td>2014年度青春日记征文 </td> <td>提交 </td> <td>审核</td> </tr> <tr> <td><input type="checkbox" /></td> <td>我和孩子的成长故事</td> <td>成长故事 </td> <td>通过 </td> <td>审核</td> </tr> </tbody> </table> </div>
js
$(function() {
$("table").colResizable({
liveDrag: true, //实时显示滑动位置
gripInnerHtml: "<div class='grip'></div>",
postbackSafe: true, //刷新后保留之前的拖拽宽度
});
})
PREVIOUS:
NEXT:
相关插件-拖和放,图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔