

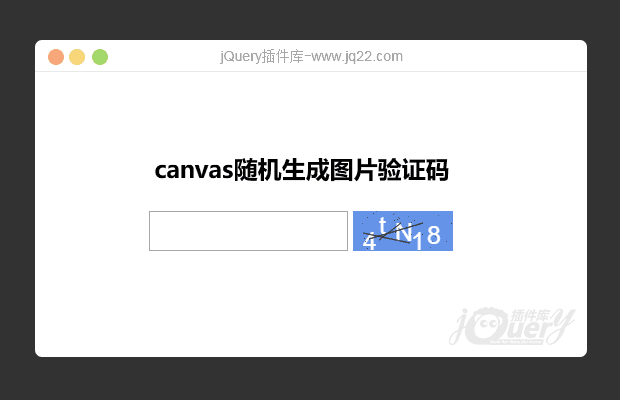
插件描述:原生js验证码彩色点线干扰
1.兼容到IE9以上版本,
2.修改canvas宽高直接在行内修改属性,不用考虑css样式/js部分兼容问题;
3.参数是输入框和提交按钮的class类名,传入就可以用
使用方法
引用demo.js文件
<script src="demo.js"></script>
html
<canvas width="100" height="40" style="border: 1px solid #000;"> 对不起,浏览器版本过低,请升级!! </canvas> <input type="text" placeholder="请输入验证码" class="inp"> <input type="submit" class="btn">
完成,使用非常方便,大小只有3K
PREVIOUS:
NEXT:
相关插件-验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔