插件描述:基于jquey实现的轮播插件(支持左右箭头、圆点按钮、触摸切换、自动轮播)简单易用
发布时间:2019-05-28 22:36:40
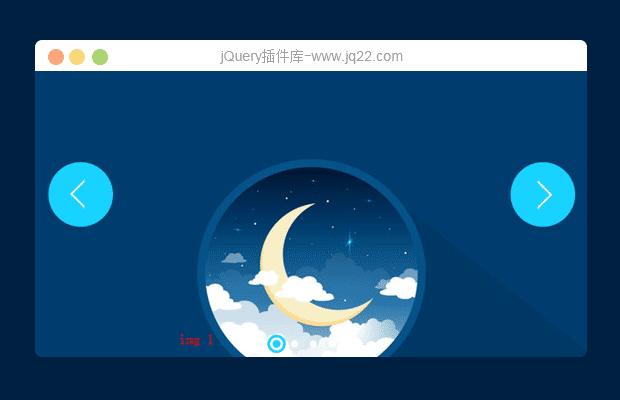
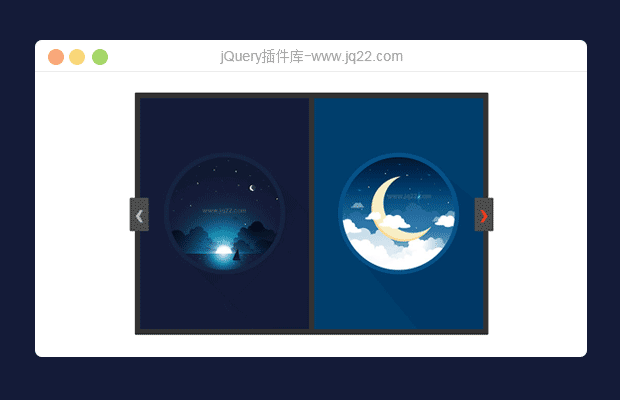
这是一款使用jquery实现的轮播插件,支持左右箭头切换,触摸切换,轮播点显示,自动轮播,代码注释全面,代码易修改,简单的语法。
使用时只需要引入css及js相关文件,并在html写一个容器,配置构造实例的参数启用。
html:
<!-- 容器 --> <div > <div ></div> <div > </div> <div ><img src="./img/arrow-left.png" alt=""></div> <div ><img src="./img/arrow-right.png" alt=""></div> </div>
css:
<!-- 样式 --> <link rel="stylesheet" href="./css/index.css">
js:
/**
* 参数:
* 1.最外层父元素 必填项
* 2.图片地址数组 必填项
* 3.配置信息 非必填
* 4.轮播图创建完毕回调,回调中返回轮播对象数组,可用于后续逻辑处理 非必填
*/
swiper.init($(".swiper-main"), [
"./img/1.jpg",
"./img/2.jpg",
"./img/3.jpg",
"./img/4.jpg"
], {
arrowtype: 'move', //可选,默认一直显示 - 'move' / 'none'(鼠标移上显示 / 不显示 )
autoplay: true, //可选,默认true - true / false (开启轮播/关闭轮播)
cantouch: true, //可选,默认true - true / false (开启拖拽切换/关闭拖切换)
time: 3000 //可选,默认3000
}, function(list) {
console.log("create success", list);
})
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔