

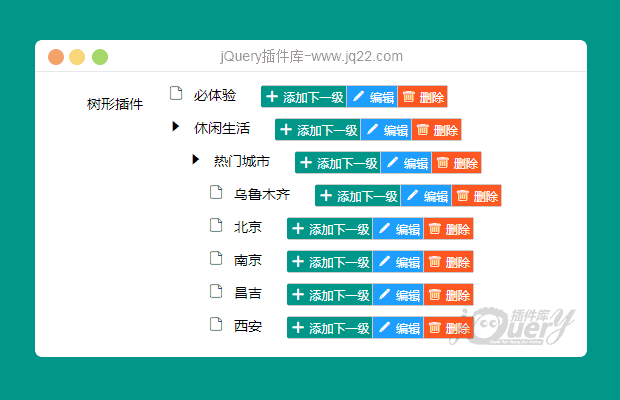
插件描述:vue的树形插件,支持增加节点,修改节点,删除节点 . 简单实用。
tree是一个基于layui框架下 vue内核的树形插件。它拥有以下特性:
1. 异步加载数据
2. 增加树形节点
3. 删除树形节点
4. 删除树形节点
PREVIOUS:
NEXT:
相关插件-文件树
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
夜夜 ? 0
2019/8/27 18:21:25
老哥你这个有BUG,
id的数据到达了17位的时候,就要报错
下面就是会报错的
比如:
{
"id": 10712040201010101,
"name": "头",
"child": []
}, {
"id": 10712040201010102,
"name": "胸",
"child": []
}, {
"id": 10712040201010103,
"name": "腰",
"child": []
}, {
"id": 10712040201010104,
"name": "核心点(对应身体脚下那个点)",
"child": []
}, {
"id": 10712040201010105,
"name": "左脚",
"child": []
},
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔