

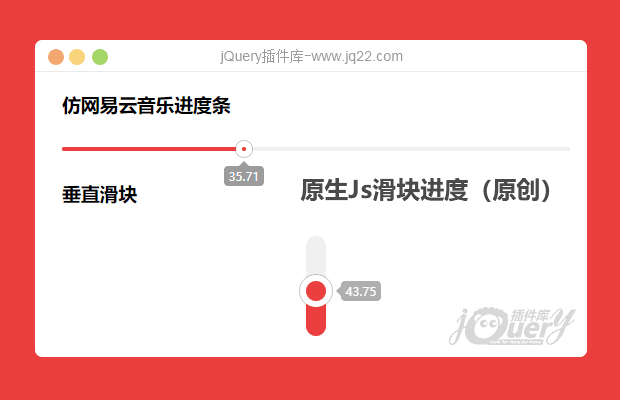
插件描述:原生Js 编写,不依赖jquery库,使用简单,功能强大。
更新时间:2019/6/5 上午9:55:40
更新说明:
1. 新增移动端适配,可自行通过移动端查看效果
2. 优化配置
drag: true, //默认开启拖拽,关闭设为false,不配置默认为true
tip: false, 关闭提示 可配置成对象
tip: {
trigger: 'show', //一直显示;'hover':'hover':tip鼠标hover显示,默认为'show'
align: 'bottom' //显示位置,默认为'top', 可设置'top,bottom,left,right'
}
tip显示为 % 进度, 获取数值不受影响3.新增pro.onLoad(boolean),true:开启Loading动画,false:关闭Loading动画。
发布时间:2019-06-04 23:09:35
jq版本地址:
http://www.jq22.com/jquery-info21493
原生版相比jq版本更轻量,使用简单。
使用方法
引用css:
<link rel="stylesheet" href="css/progressJS.css" />
引用js:
<script src="js/progressJS.js"></script>
html:
<div class="progress"></div>
可自行设置progress的长宽,默认大小跟随屏幕可视区域而定,可自行覆盖进度条颜色尺寸等。
注意:如果改变了.ProgressLine .btn类,border大小和 transform的偏移量必须一致。
新增垂直样式.vertical{} transform也同理设置即可
.ProgressLine .btn{
border: 6px solid #fff;
transform: translate(6px, -50%);
}js实例化:
var pro = new Progress('.progress')//传入需要实例的class id 和或任意可以被document.querySelector()识别的内容。配置说明:
根据具体的需求来配置,除了getVal获取val值,你也可以不需要配置其它。
new Progress('.progress', {
val: 10,
size: 4,
precision: 2,
drag: 'on',
direction: 'horizontal',
tip: 'on',
getVal: function(res) {
console.log(res)
}
})详细说明:
val: 0
//初始值 取值范围:0-100, 类型:number
size: 4
//控件大小默认值为10,可结合css自行修改样式
precision: 2,
//val精度配置,默认保留0位小数,最多配位4位
drag: 'on',
//默认开启拖拽,关闭设为'off',不配置默认为'on'
direction: 'horizontal',
//方向 默认水平 vertical 垂直
tip:'on'
//开启提示,默认为'off'关闭,也可以配一个对象
tip: {
trigger: 'show', //显示方式:‘show’:一直显示,'hover':tip鼠标hover显示,默认为'show'
align: 'bottom'//显示位置,默认为'top', 可设置'top,bottom,left,right'
}
getVal: function(res){
console.log(res)
}
//获取val回调方法如果是视频进度条则需要动态更新val,我们也提供了这样的方法
var pro = new Progress() pro.updateVal(val)
也可以通过 pro.updateVal(val) 重置初始值
//模拟音视频时间轴更新
var i = 0, timeID
timeID = setInterval(function() {
i += 0.1
pro.updateVal(i)
console.log(pro.val)
if (i >= 100) {
clearInterval(timeID)
}
}, 15)以上就是目前插件的配置,其它功能将会陆续更新中。
TIP:本插件源码是面向对象实现的,非常适合一些小白学习哦
如有疑问,可咨询作者Q:1194891819
PREVIOUS:
NEXT:
相关插件-加载,拖和放,滑块和旋转
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔