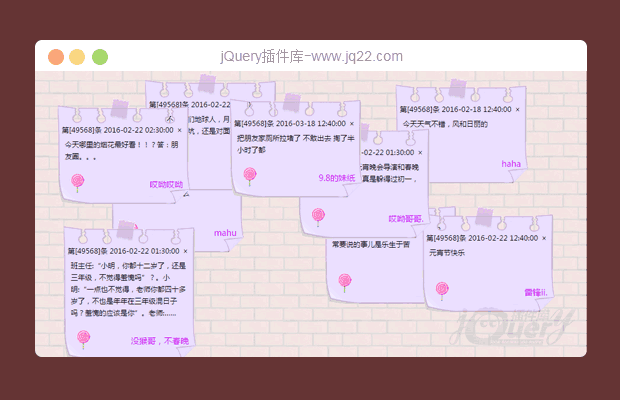
插件描述:Windy这个jquery插件能够用来做一种卡片像是被风吹飞的效果。这种效果就像是一幅扑克牌被风吹飞了顶面上的第一张扑克。
通过使用Windy和CSS 3D transforms、transitions,你能够做出一种卡片被风吹飞的图片切换效果。
注意:不是每一个浏览器都支持CSS 3D transforms和transitions。
HTML结构:
创建一个无序列表,给它加上class wi-container。
<ul id="wi-el" class="wi-container">
<li>
<img src="images/demo1/1.jpg" alt="image1">
<h4>Coco Loko</h4>
<p>Total bicycle rights in blog four loko raw denim ex, helvetica sapiente odio placeat.</p>
</li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<!-- ... -->
</ul>调用插件
$( '#wi-el' ).windy();
可用参数
// the options
$.Windy.defaults = {
// if we want to specify a selector that triggers the next() function. Example: '#wi-nav-next'.
nextEl : '',
// if we want to specify a selector that triggers the prev() function.
prevEl : '',
// rotation and translation boundaries for the items transitions
boundaries : {
rotateX : { min : 40 , max : 90 },
rotateY : { min : -15 , max : 15 },
rotateZ : { min : -10 , max : 10 },
translateX : { min : -200 , max : 200 },
translateY : { min : -400 , max : -200 },
translateZ : { min : 250 , max : 550 }
}
};
boundaries定义了扑克牌“分离”或者说是“被吹飞”的值。Windy插件将会随机在这个范围中选一个值。
下面的方法是可用的导航方法。
- next()
- prev()
- navigate(position)
如果你想了解更多导航的方法,在下载压缩包的demo中有三个例子,两个使用箭头按钮导航和一个使用jQuery UI做的滑动条导航。
插件的css样式都定义在windy.css样式文件中。
PREVIOUS:
NEXT:
相关插件-图片展示,图像

jQuery支持图片放大缩小查看效果
e-smart-zoom-jquery.js插件页面上提供了两个按钮,可以让你的图片点击放大或者缩小当然,对于懒人来说,真是懒得点击那么你可以将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果
图片展示
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔